はじめに
うい!NTAKOです。今回はChatGPTでHTMLとCSSとJavaScriptを使ったウェブアプリ作り方をご紹介します。この記事では、ChatGPTを使ったアプリ開発やゲーム開発の進め方の1つの方法がわかるようになります。
※本記事執筆以降にChatGPTのバージョンアップが行われ、GPT-4oの無料版を使った実演動画を下記で公開しました。制作の流れと考え方は本記事と同じですが、実演で全工程が確認できるので、ぜひ併せてご覧ください。
ChatGPTでルーレットアプリを作ってみよう
1.ChatGPTへのアクセス
まずOpenAIの公式ウェブサイトにアクセスします。
https://chat.openai.com/
2.HTMLとCSSでルーレットアプリ作成の依頼文を送信する
アプリ制作の依頼文に必要なのは「何を作るのか」という具体的な内容です。「作りたいもの」と「プログラムの内容(表示や動き)」を要件として箇条書きで書き出して送ります。今回は「メモ帳」(右クリック→名前を付けて保存でDLできます)にルーレット枠の入れるテキストを改行で書いたものをユーザーが読みんで使えるルーレットを作成します。そこでは下記のように依頼文を作成しました。
ブラウザで動作するルーレットのウェブアプリを作りたいです。下記要件でコードを書いてください。HTML、CSS、JSは1つに統合してください。
【要件】
・初期画面のレイアウトは上から、1段目にルーレットの円。2段目にファイル読み込み、3段目に【スタート】ボタンと【ストップ】ボタン、4段目に「当たり表示」枠とする。
・メモ帳やエクセルのデータをユーザーが読み込んで、テキストの行ごとに円形を均等にスライスしたルーレット枠にテキストを配置。
・テキストは、円の中心から外円までの間に放射状に配置。
・スライスはコントラストのあるおしゃれなカラー6色で構成。
・【スタート】を押すと、ルーレットが高速で回転し続ける。
・【ストップ】を押すと、ルーレットが3~8回転の間のランダムな角度で滑ってからゆっくり止まる。
・「当たり表示」として、当たった部分のテキストを画面下に大きく表示。
・エンターキーか画面タップで【スタートを】ボタンを押す前の状態にリセット。
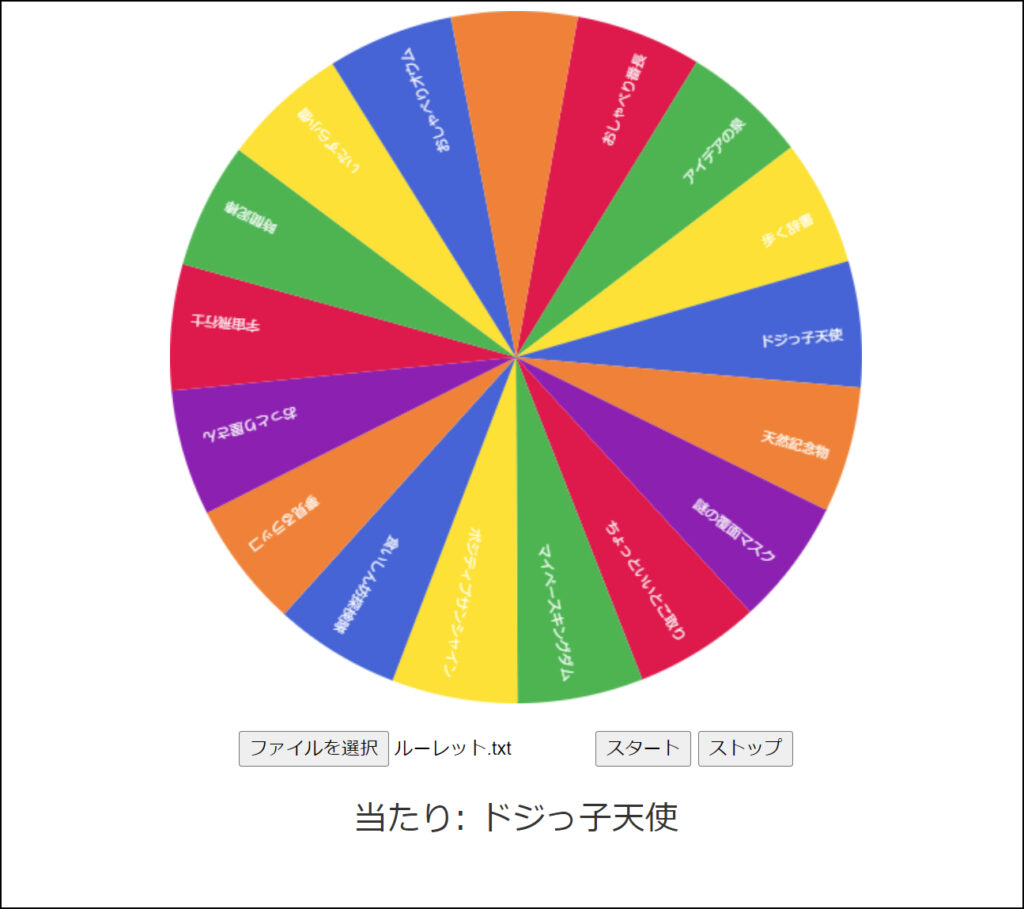
すると、コード生成してくれたので、メモ帳にコピペして「index.html」として保存して開いて確認します。ルーレット枠に表示する「メモ帳」を読み込んだらこのような表示になりましたた。実際のページがこちら。

実際のアプリを触ってみて動作チェックを行います。そして気になったところの修正や追加要素の依頼を出します。修正依頼のコツは「現状を伝えてそれをどう修正する」という流れで伝えることです。
・初期画面にもルーレットを表示してください。初期ルーレットはテキストはなしでスライスは6色。
・ルーレットの右側に当たり部分を示す「◀当たり」をオシャレなスタイルで表記してください。
・【スタート】を押してもルーレットがすぐに止まります。まわり続けるように修正。回転速度は今の10倍に。
・【ストップ】を押すとルーレットがスローダウンして1~3回転の間のランダムな角度でゆっくり止まるようにしてください。。
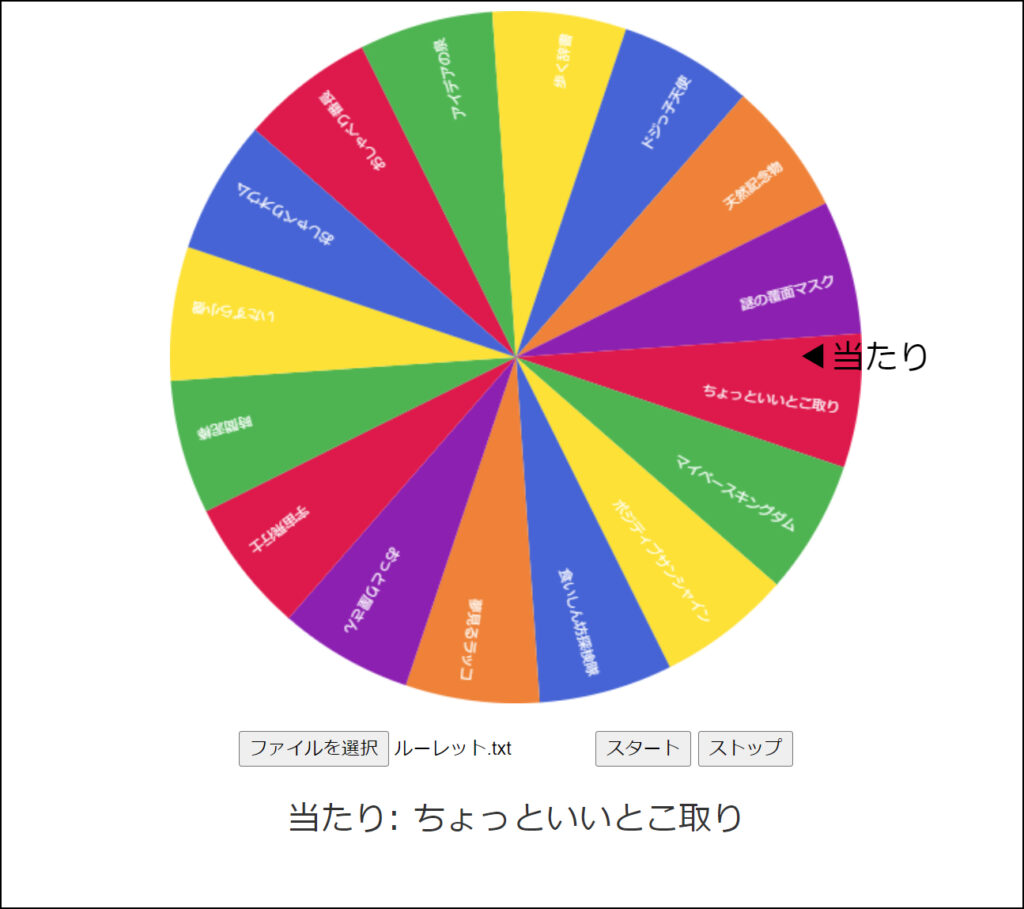
すると、修正したコード生成してくれたので再度確認します。このようなアプリになっていました。実際のページがこちら。

動作は問題なかったのですが、「◀当たり」マーカーがブラウザの右側に吸着していました。この部分の修正依頼を出します。
「◀当たり」のマーカーがブラウザの右側揃えになっていてルーレットから離れるので、常にルーレットの右隣から動かないようにしてください。。
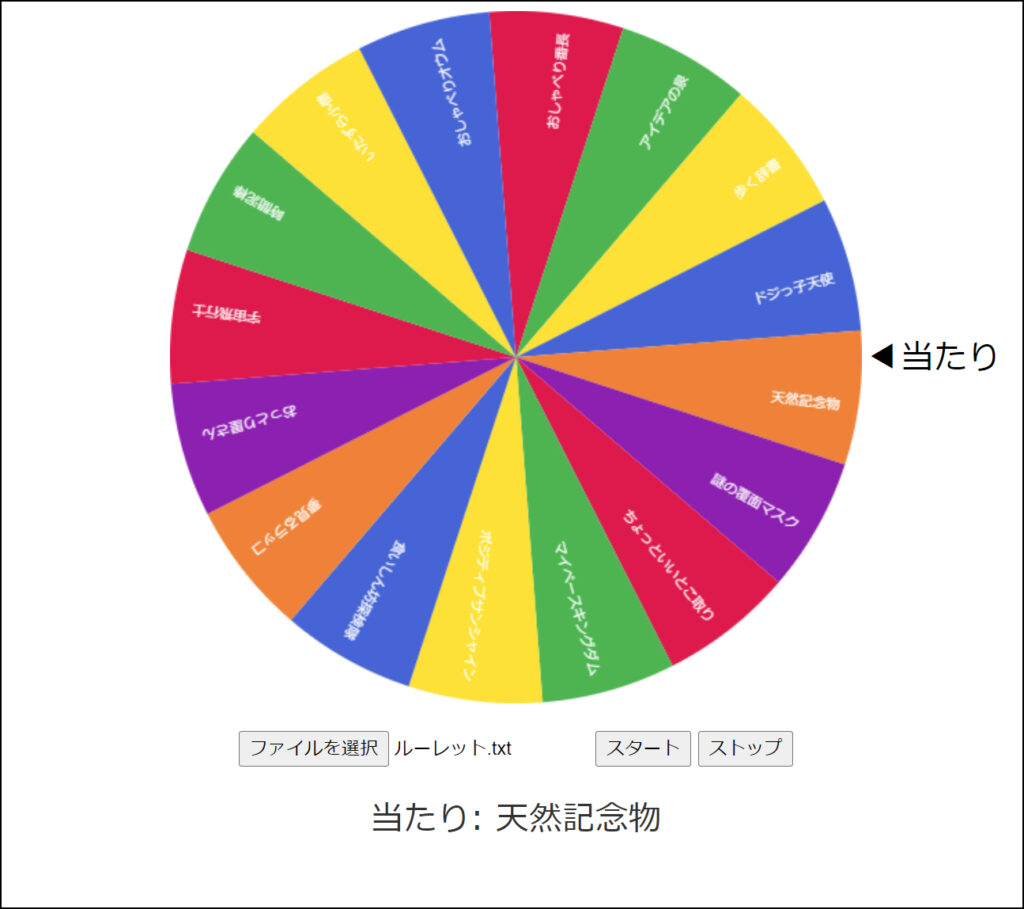
そして、生成された修正コードを再度確認します。このような表示になっていました。実際のページがこちら。

今度は「◀当たり」マーカーが」ルーレットに重なっていたのでこの位置の微調整を行いたいと思いました。こういった微調整の場合は自分で数値を直した方が早いことが多いので、下記のように質問してみました。
すると、下記のような返事が出たコード内のある数値を変えるだけで変更ができるとのことなので数値を自分で打ち替えて最適な位置に修正します。。
「◀当たり」マーカーをルーレットの右隣からさらに右に移動させたい場合は、CSSスタイルでrightプロパティの値を調整することで実現できます。現在の設定はright: -50px;となっており、これをもっと大きな負の値に変更することで、マーカーを右に移動させることができます。
例えば、マーカーをさらに右に100px移動させたい場合、rightプロパティの値を-150pxに変更します。以下はその部分のCSSコードの変更例です:
これで完成しました。実際のページがこちら。

このようにグラフデザインを生成することができます。今回は1本ずつの単純な棒グラフではなく、2列の国比較グラフをさらに全体のカテゴリで比較するという少し複雑な依頼内容だったので少し修正回数も多くなったかなという感じです。
おわりに
ChatGPTを使ったアプリの作成は、ちょっと進んでは戻っての繰り返しに陥りやすいですが、落ちつて修正を進めてください。ChatGPTは正常に動くと思ったコードを書いていますが、それがきちんと動くかをGPT自身は確認することはできません。ですので、私達自身が不具合の状況を把握してきちんとGPTに伝えてあげる必要があります。慣れてくるとGPTが理解しやすいであろう指示の仕方もわかってきますので、根気よくやってみてください。そうすることで、プログラミング初心者でもアプリを作ることができます。

