はじめに
うい!ntakoです。今回もWebページやブログを書く人にとって便利なChatGPTの使い方をご紹介します。今回の内容はHTML初心者にはなかなか手のかかる、表デザインの生成です。何が面倒がと言うと単純にコードの量が多くなるという部分ではないでしょうか。慣れないとパット見ただけで嫌になります。今回はそんなHTMLとCSSで作る表の生成を行っていきます。
ChatGPTで表デザインを作ってみよう
1.ChatGPTへのアクセス
まずOpenAIの公式ウェブサイトにアクセスします。
https://chat.openai.com/
2.HTMLとCSSで囲み表の依頼文を送信する
表のデザインは、無料版のChatGPTにデザインパターンを出してくれと言ってもあまり変化がなくガチャ要素は少ないので、はじめからデザインのトーンを指定して始めるのがおすすめです。ここでは下記のような依頼文を送信しました。
HTMLとCSSでコンセプトが異なるテキストの囲み枠デザインを3案作ってください。画像なしで。
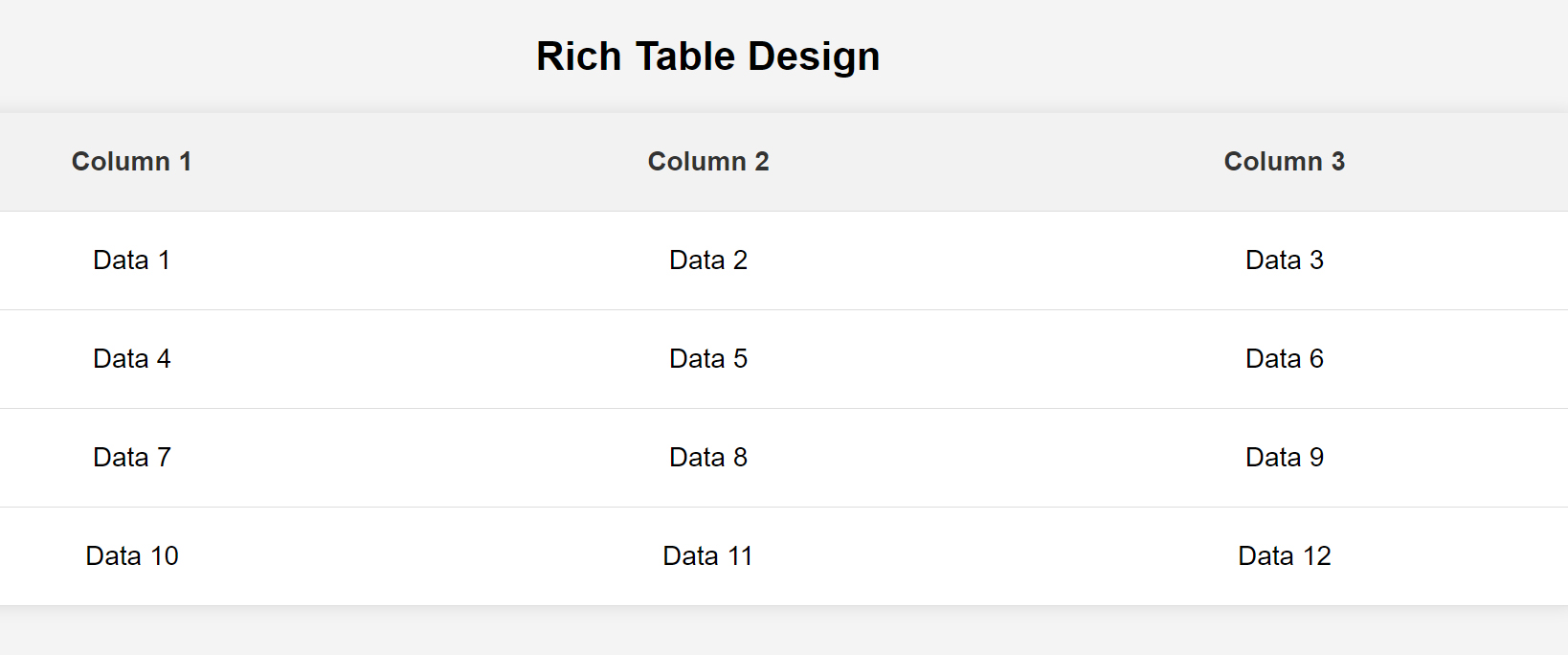
すると、コード生成してくれたので、メモ帳にコピペして「index.html」として保存して開いて確認するとこのようなデザインになっていました。実際のページがこちら。

かなりシンプルだったので、続けて下記の修正依頼を送りました。
めっちゃシンプルですね。もっとリッチにしてください。
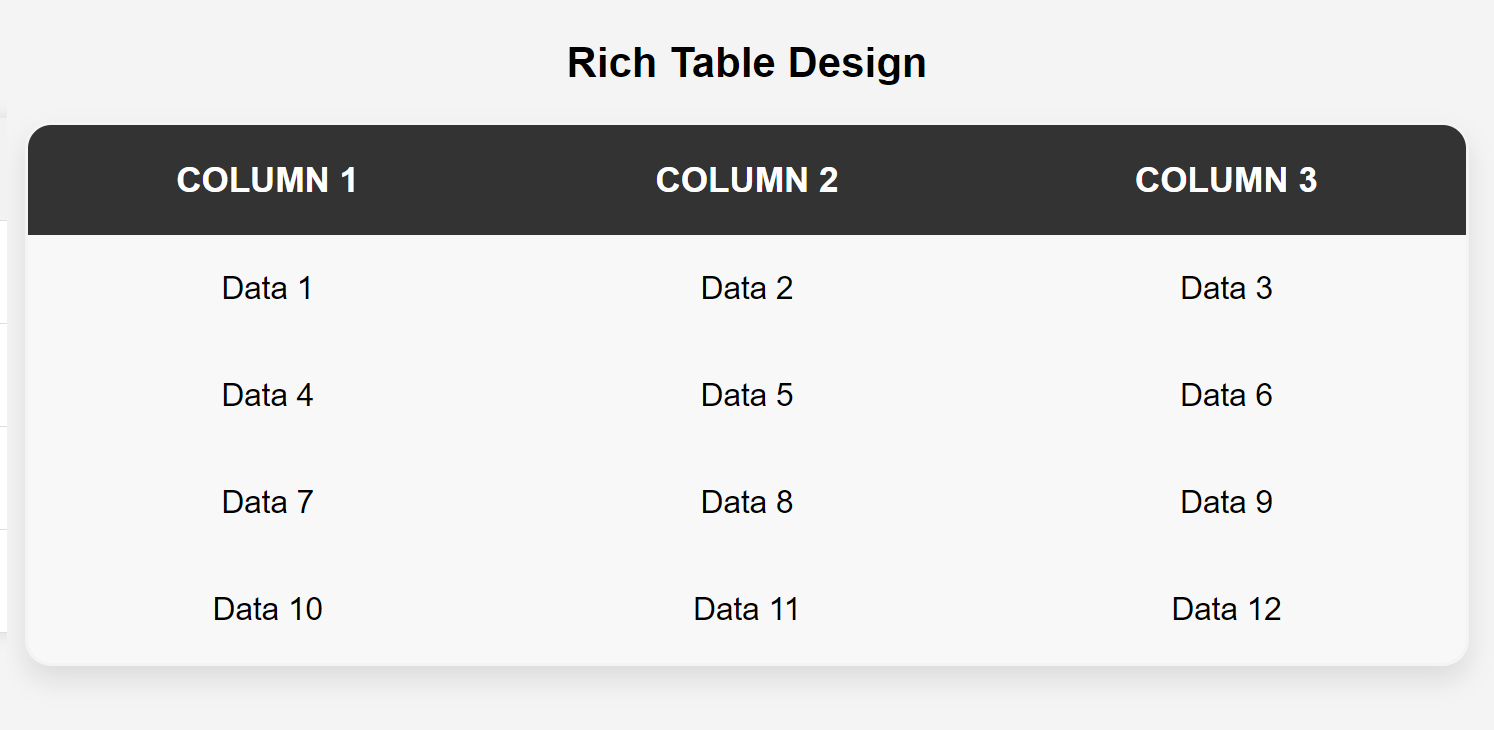
すると、修正したコード生成してくれたので再度確認します。このようなデザインになっていました。実際のページがこちら。

文字が中央揃えになって枠にシャドウが付いたくらいで大きな変化がえられませんでした。さらに下記の修正依頼を送ります。
地味です。もっとガッツリリッチにしてください。
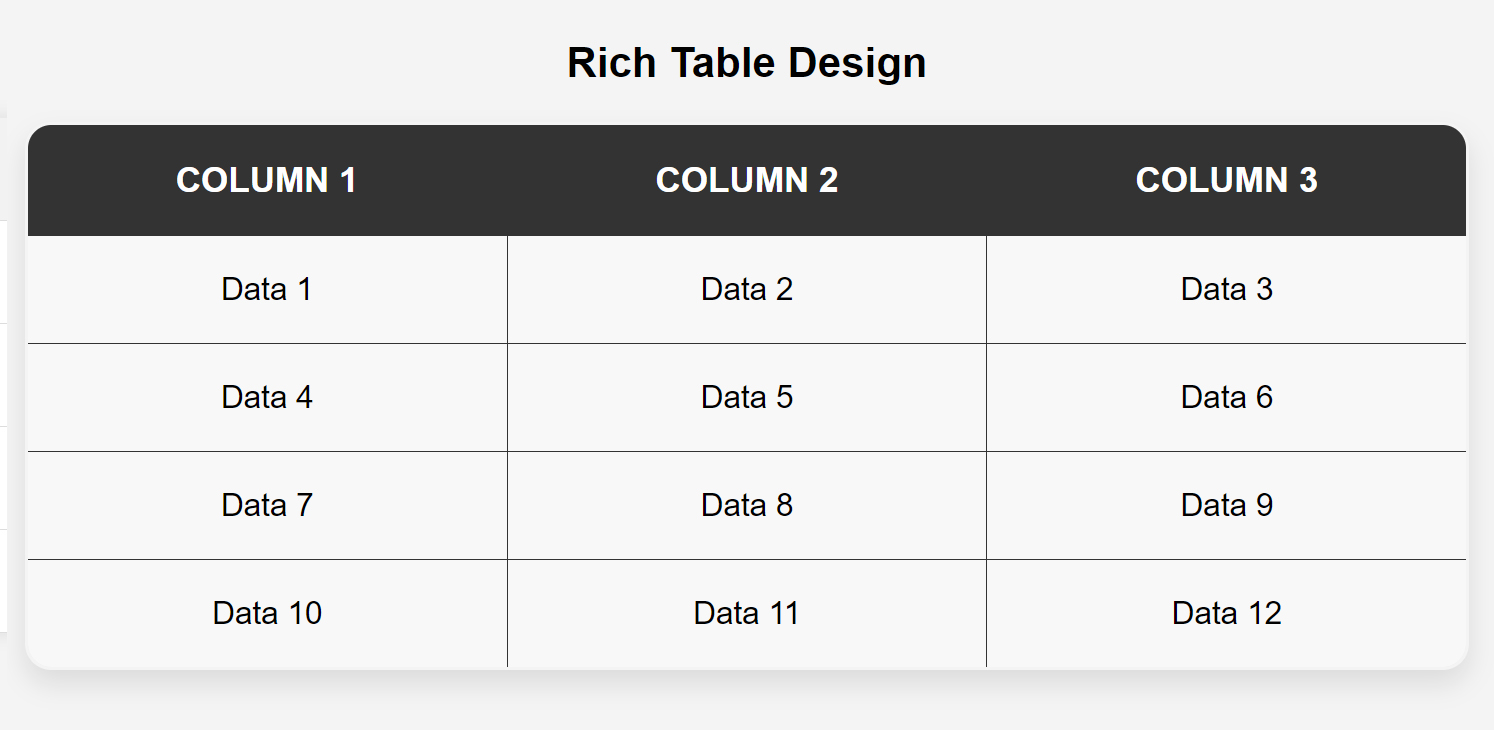
そして、生成された修正コードを再度確認します。このようなデザインになっていました。実際のページがこちら。

これで結構それっぽい感じになりました。しかし線が見えなかったので見えるように修正してもらいます。
これで完成しました。実際のページがこちら。

このように表のデザインを生成することができます。
他のデザイン例
・例1
HTMLとCSSでグラフィカルでカラフルな表のデザインのコードを作っください。表は横3列縦4列で。画像なしで。
シンプルな形状でカラフルな表デザインが生成されました。実際のページがこちら。

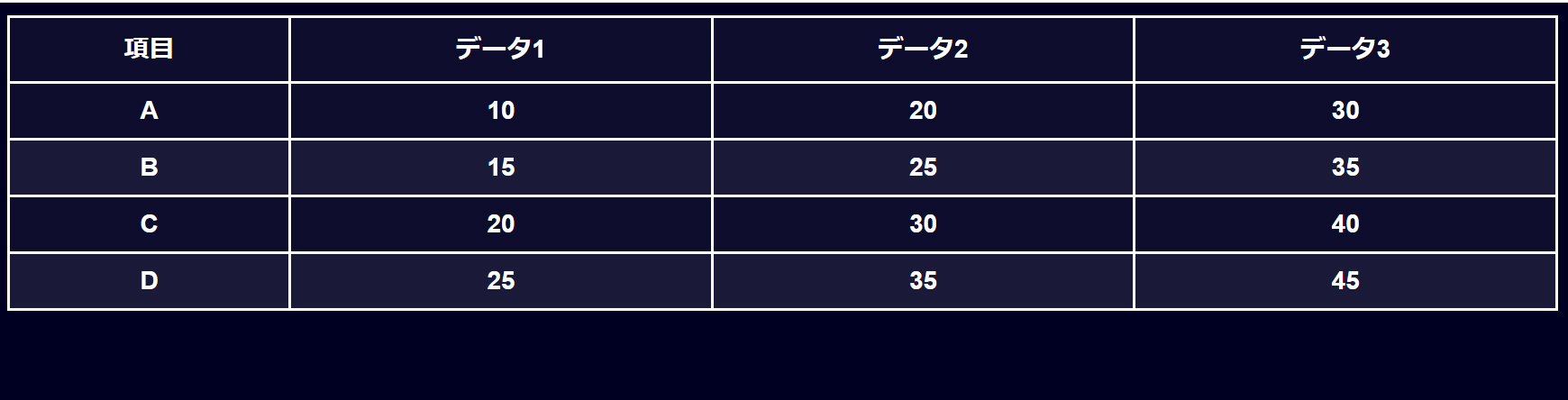
・例2
HTMLとCSSでグラフィカルでカラフルな表のデザインのコードを作っください。表は横3列縦4列で。画像なしで。
ダークなカラーリングで宇宙をテーマにした表デザインが生成されました。実際のページがこちら。

・例3
HTMLとCSSでモダンデザインのカラフルな表のデザインのコードを作っください。表は横3列縦4列で。画像なしで。
シャドウと丸みを帯びたセルの表デザインが生成されました。実際のページがこちら。

おわりに
ChatGPTを使った表デザインの生成は、枠の数の指定と、形や色のイメージなどを指定して修正しながら理想の形に作り上げていくのがおすすめです。自分でカスタマイズしながら作るのはウェブ制作初心者には難しいですが、このような作り方なら自由にカスタマイズすることができます。ぜひチャレンジしてみてください。
