はじめに
うい!NTAKOです。ChatGPTを使ったアプリ制作の実験を次々と行っている中で、HTML5 Canvasのポテンシャルの高さに気が付きました。HTML5 Canvasとは、ウェブページにグラフィックスを描画するための強力なツールです。これを使うと簡単なゲームを作ることやAfter Effectsで作るような2Dアニメーションを作ることもできます。
そこで今回は、After Effectsで作るようなテキストアニメーションをテンプレート化して、ブラウザでテキストを打ち替えてテキストアニメーションを作成できるWebアプリを試作してみました。

用途の想定
今回も何となくで作り始めたので明確な用途や目的は定めていないのですが、イメージとしては動画に乗せる用のテキストアニメーション素材の作成を想定して作りました。そのため、ダウンロードできる動画の形式には現状、背景が透過できて汎用性が高いアニメーションGIFにしています。本アプリの設定上では背景に画像を入れて書き出すこともできますが、アニメーションGIF形式のため画質の割にファイルが重くなりがちなので「背景を透過」にチェックを入れて合成用のテキスト素材としてダウンロードするのがおすすめです。
使い方
1.テキストアニメーション作成アプリ「モジイル」のページへのアクセス
https://ntako.net/text-animator/
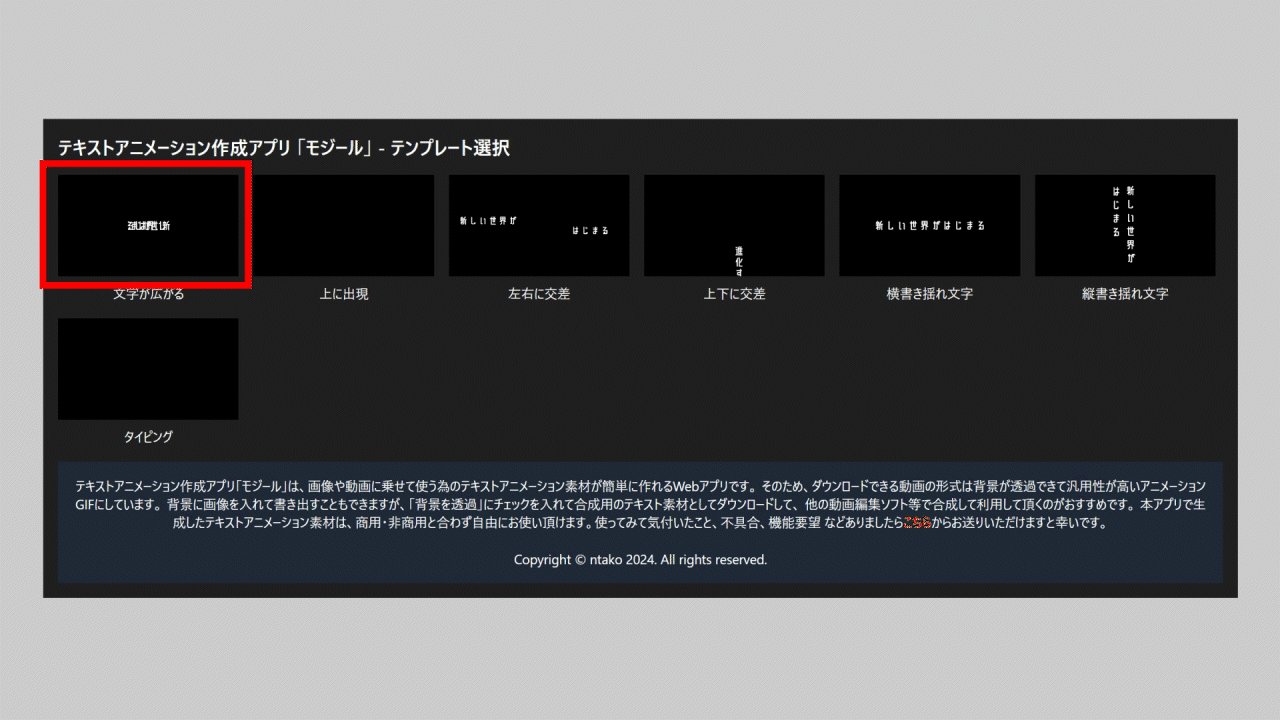
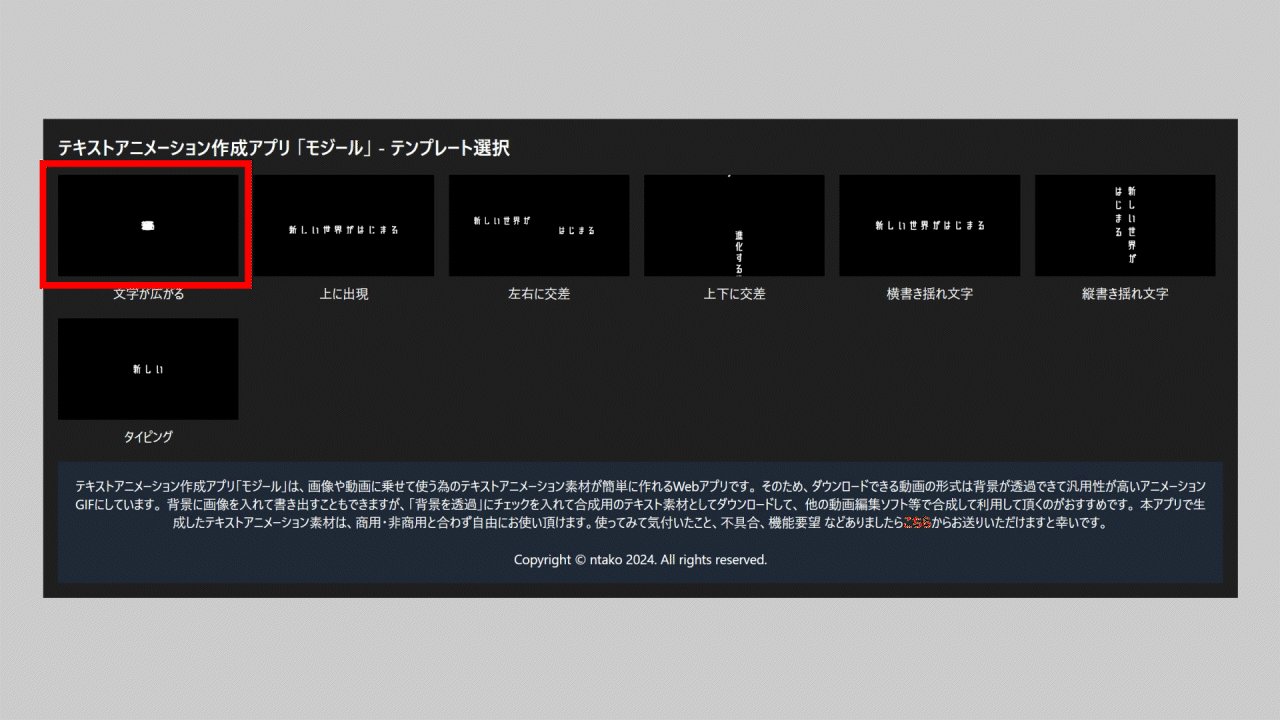
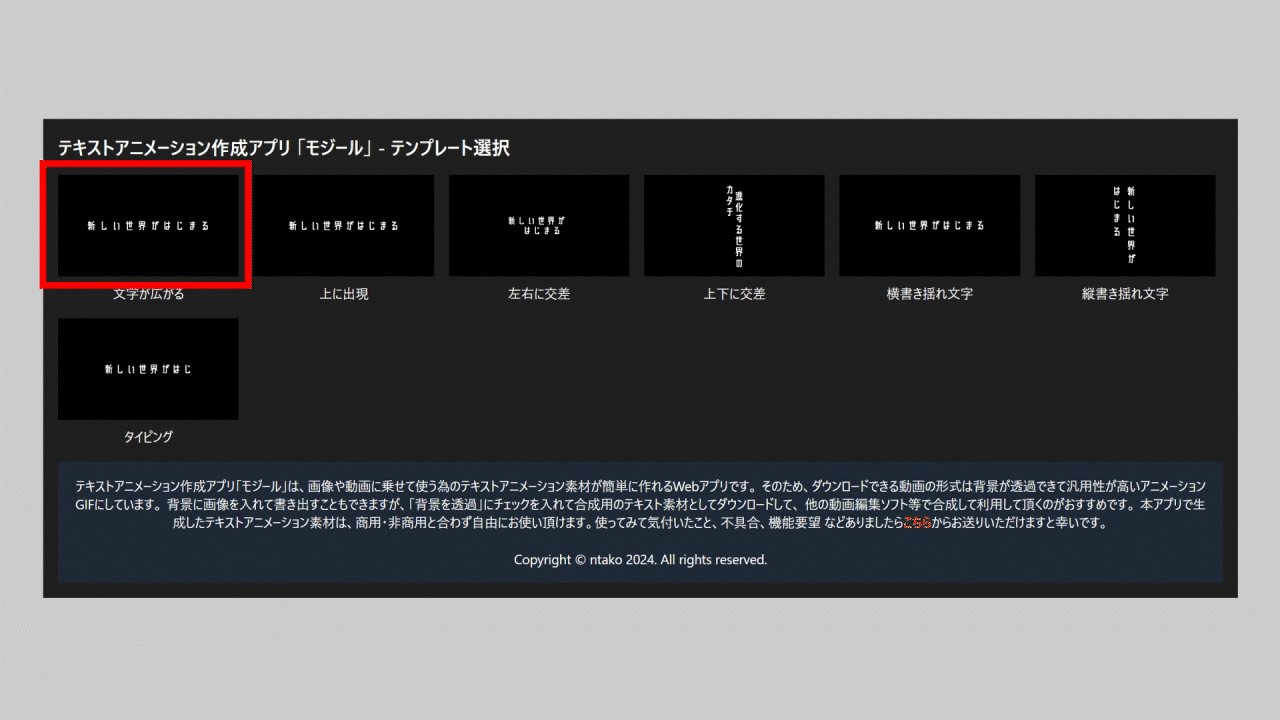
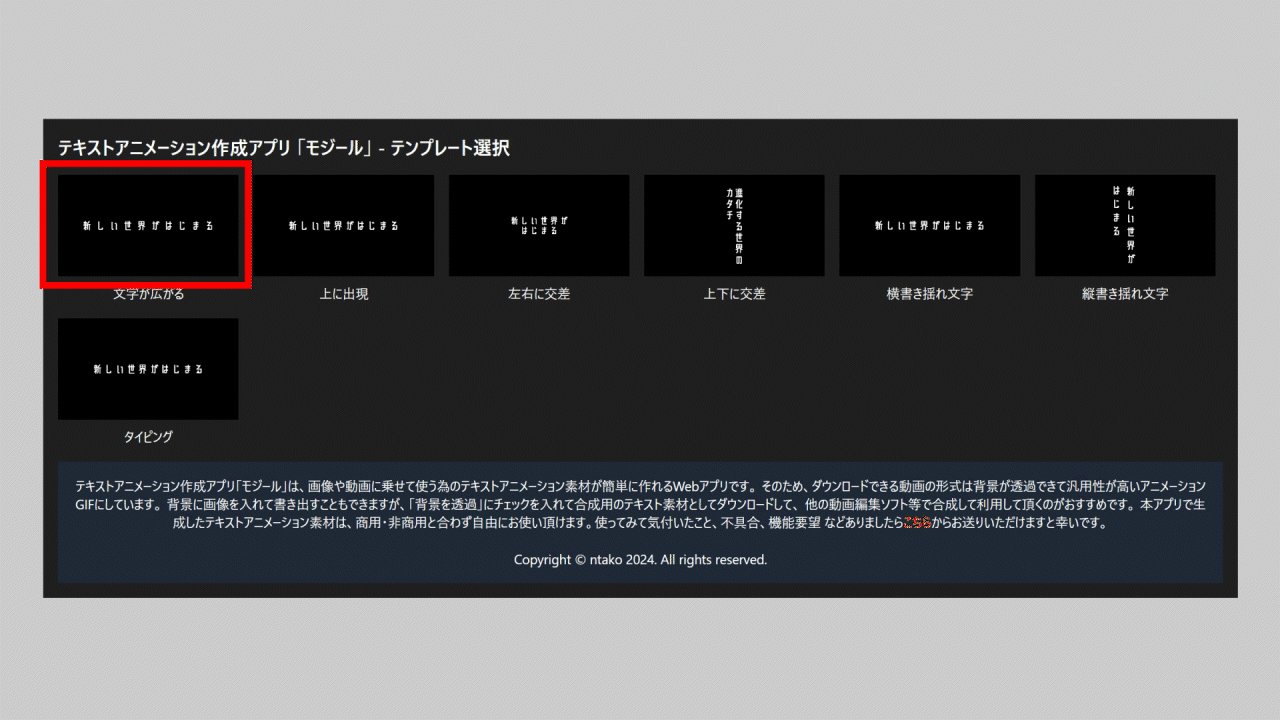
テンプレートリストからテンプレートを選択します。ここでは「文字が広がる」のテンプレートを開きます。

2.テキストを設定する
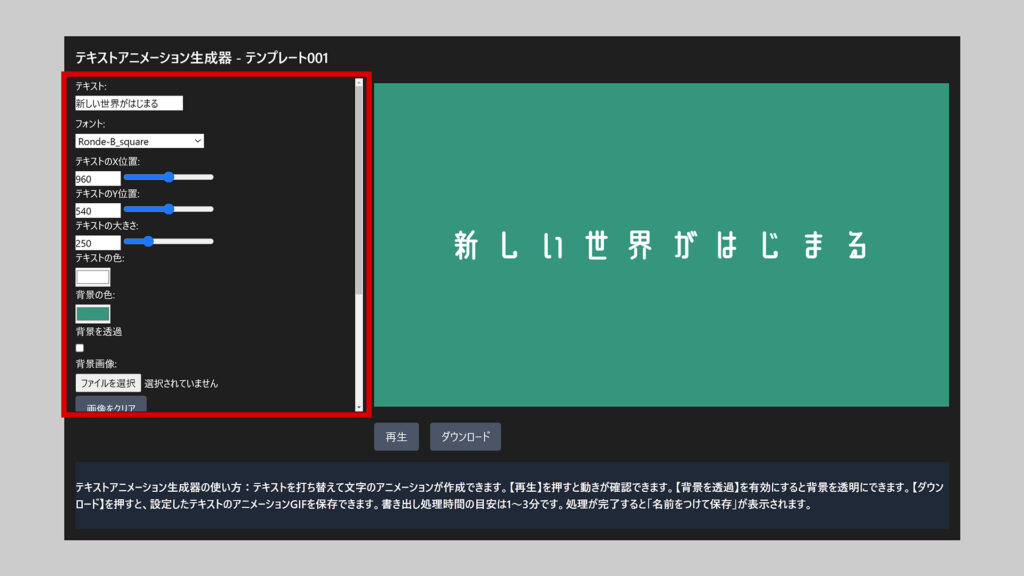
テンプレート001はテキストのトラッキングアニメーションで、文字全体の間隔が狭まって反転した状態から交差して表示されるアニメーションです。ページ左側の設定を変更してテキストを作成します。【再生】ボタンを押すとプレビュー再生で動きを確認できます。

| 設定項目 | 説明 |
|---|---|
| テキスト | テキストを打ち替え。※1行のみ |
| フォント | 使用するフォントを選択。 |
| テキストのX位置 | テキストの横位置の設定。 |
| テキストのY位置 | テキストの縦の位置の設定。 |
| テキストの大きさ | テキストの大きさの設定。 |
| テキストの色 | テキストの色の設定。 |
| 背景の色 | 背景の色の設定。 |
| 背景を透過 | チェックで背景が透明になる。 |
| 背景画像 | 背景に設定する画像を読み込み。 |
| 画像をクリア | 読み込んだ背景画像を削除。 |
| 背景の大きさ | 背景画像の大きさの設定。 |
| 背景画像のX位置 | 背景画像の横位置の設定。 |
| 背景画像のY位置 | 背景画像の縦位置の設定。 |
| アニメーションの速度(0.5~2秒) | テキストアニメーションの速度の設定。 |
| 書き出す長さ(2~4秒) | アニメーションGIFで書き出す長さの設定。 |
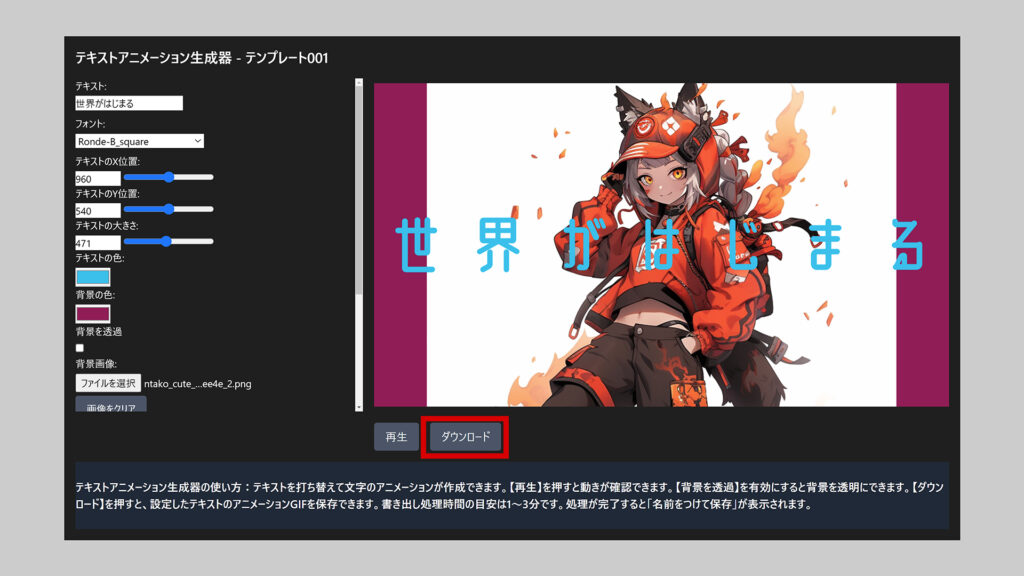
3.ダウンロード
テキストが作成できたら【ダウンロード】ボタンを押して保存します。【ダウンロード】ボタンを押すと、アニメーションGIFの書き出し処理が始まります。書き出し処理の時間は1~3分程度の目安となりますのでそのままお待ち下さい。処理が完了すると、自動的に「名前をつけて保存」が表示されます。

おわりに
今回はひとまずテキストアニメーションのテンプレートを1つ作ってみました。こんな感じでこれからテンプレートのパターンを増やしていく予定です。もし使ってみて気付いたこと、不具合、機能要望、テンプレアイデアなどなどありましたらこちらからお送りいただけますと幸いです。



