はじめに
うい!NTAKOです。今回は、無料で使えてブラウザで動作する動画編集アプリ「Canva」のデスクトップ版を使って、モジールで作成したテキストアニメーション素材を合成する使い方を解説します。Canvaのスマホアプリ版での使い方はコチラで解説しています。
▼今回の作例
テキストアニメーション素材の作成
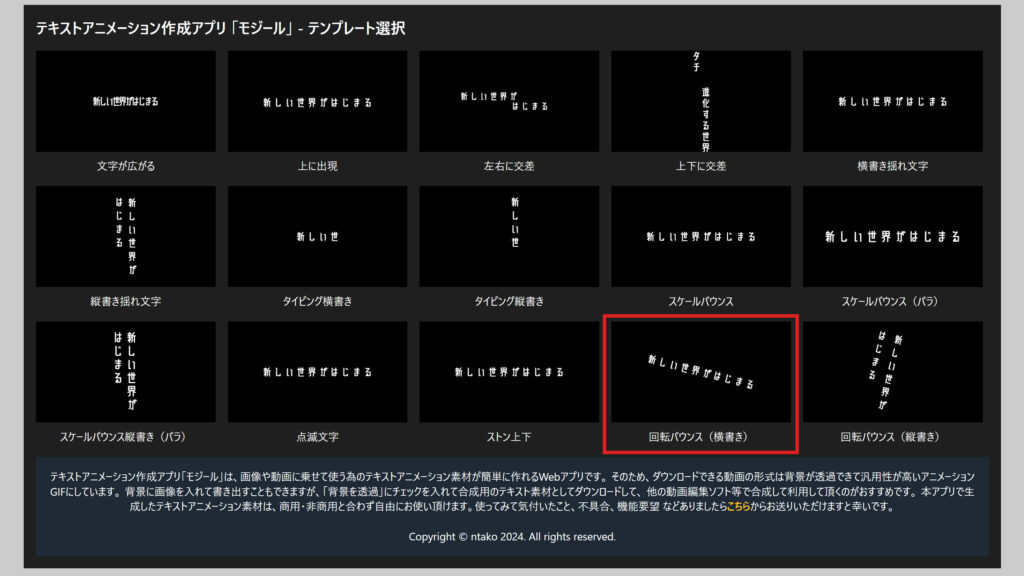
はじめにテキストアニメーション素材を作成します。「モジール」のページからテキストアニメーションのテンプレートを選択して編集します。
https://ntako.net/mojiil-jp/
ここでは【回転バウンス(横書き)】のテンプレートを例に制作を進めます。【回転バウンス(横書き)】のテンプレートをクリック。

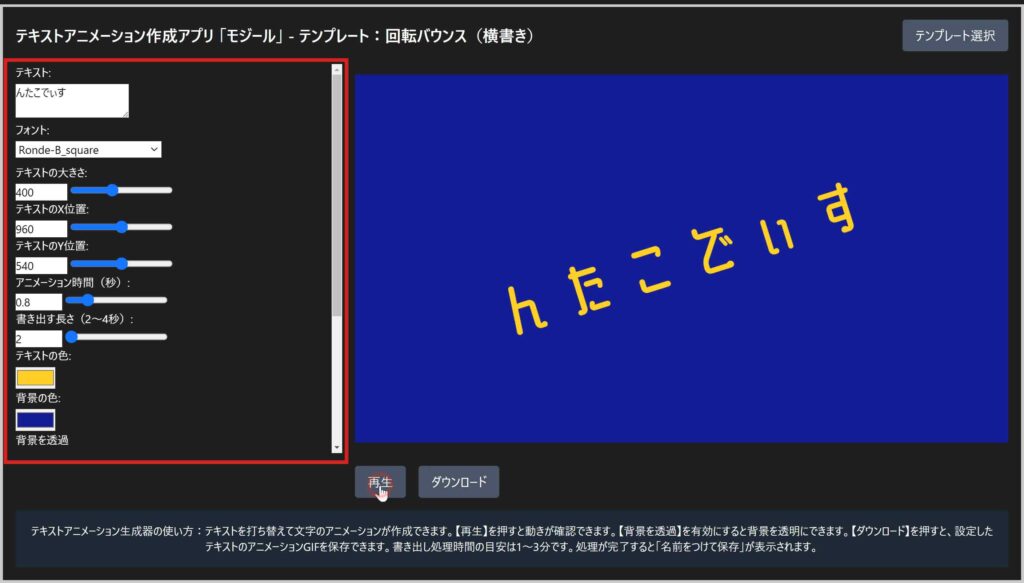
テンプレートを開いたら、左側の設定項目で文字を打ち替えて編集します。フォント、サイズ、位置、アニメーション時間、カラーなど、お好みで設定します。【再生】をクリックして編集したアニメーションを確認します。

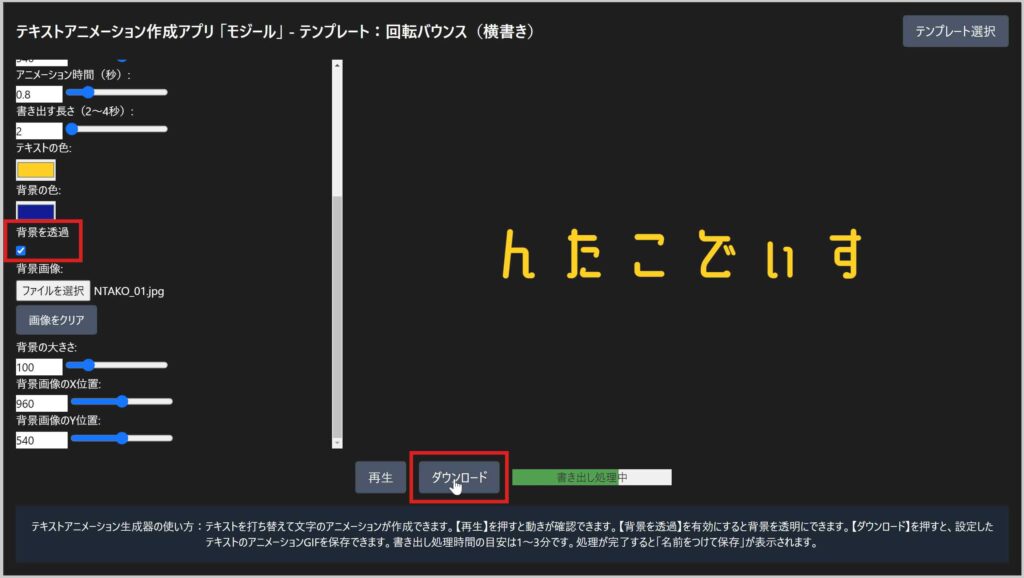
テキストアニメーションが作成できたら、Canvaで読み込んだ時に背景が透過するように【背景を透過】にチェックを入れます。これでテキストの背景が透過した状態になります。【ダウンロード】をクリックしてテキストアニメーション素材を保存します。処理にかかる時間の目安は30秒~2分くらいなのでそのまま放置して待ちます。

処理が終わるとファイル保存が表示されるので、名前と保存先を入力して保存します。これでテキストアニメーション素材が1つ保存できました。その他の文字も作成する場合は同様の作業を繰り返して作成します。ここでは一例として、下記の4つのテキストアニメーション素材を作成しました。全てのテキストアニメーションが保存できたらCanvaの動画編集で合成を行います。
Canvaで合成
では、作成したテキストアニメーションをCanvaで合成します。Canvaのページを開きます。
https://www.canva.com/
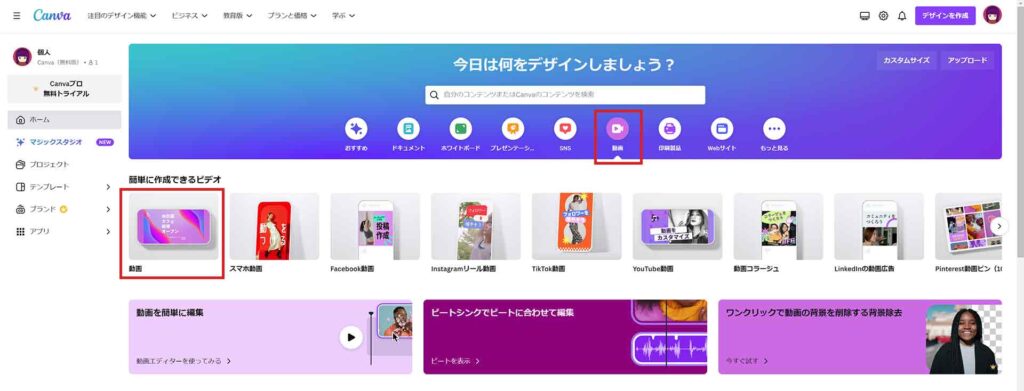
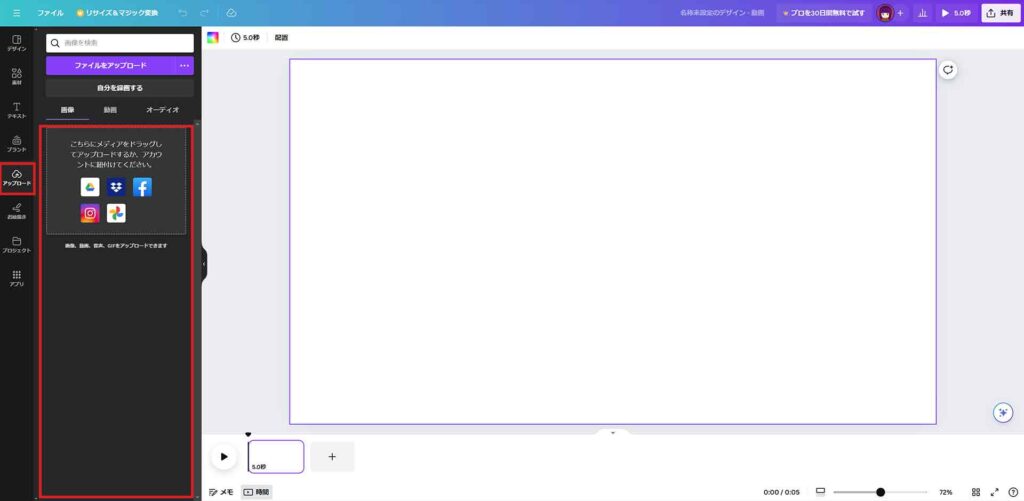
動画を作成するので「今日は何をデザインしましょう」のアイコンから【動画】を選択して、下に表示される動画の種類を選択します。ここでは一般的な横型動画で進めるので、一番左にある【動画】をクリックします。

動画編集の画面が開きます。左の列から【アップロード】を選択すると、素材のアップロードタブが表示されます。ここに文字を乗せる画像や動画素材と作成したテキストアニメーショGIFとをドラッグして読み込みます。もしくは【ファイルのアップロード】をクリックしてファイルを選択して読み込みます。

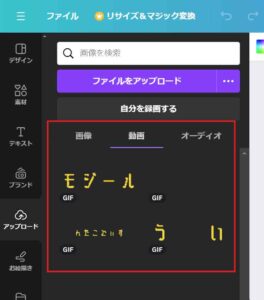
すると、画像素材は【画像】タブに、動画素材は【動画】タブにそれぞれ表示されます。これで使用する素材をCanvaに読み込むことができました。

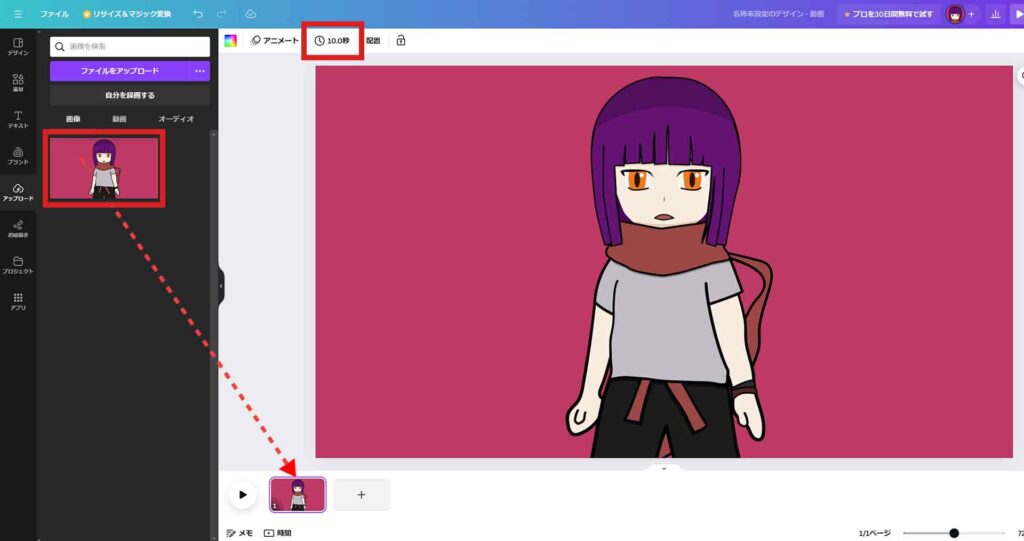
はじめに、ベースとなる画像か動画素材をドラッグして配置します。ここではイラスト画像を使用して進めます。【画像】タブを開いてタイムラインにドラッグします。配置したら、プレビュー画面の上にある時間をクリックして作成する動画の長さをざっくり設定しておきます。ここでは【10秒】に設定しています。この時間はあとから変更できるので、編集作業用にざっくりと少し長めに設定しておく感じです。

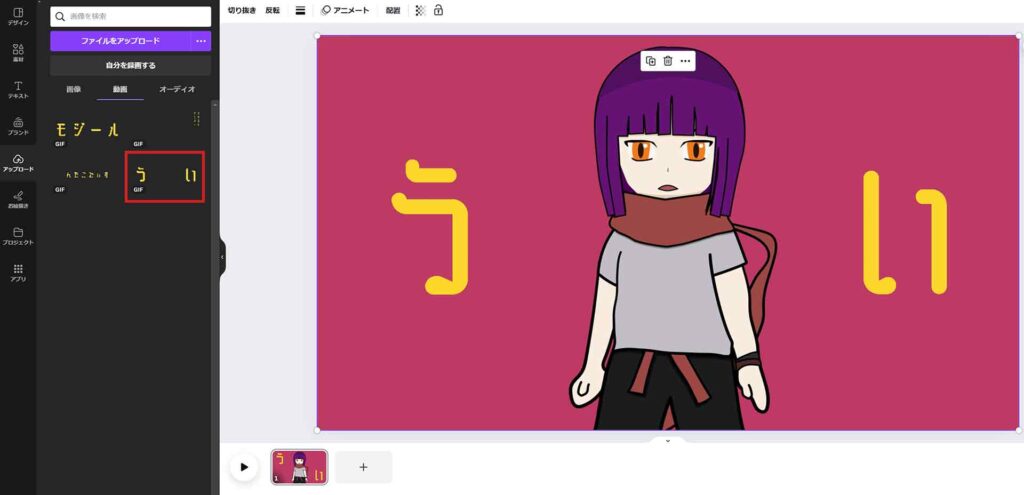
次に【動画】タブを開いて、1つ目のテキストアニメーション素材をクリックして配置します。プレビュー画面上で枠をドラッグして大きさと配置を調整します。

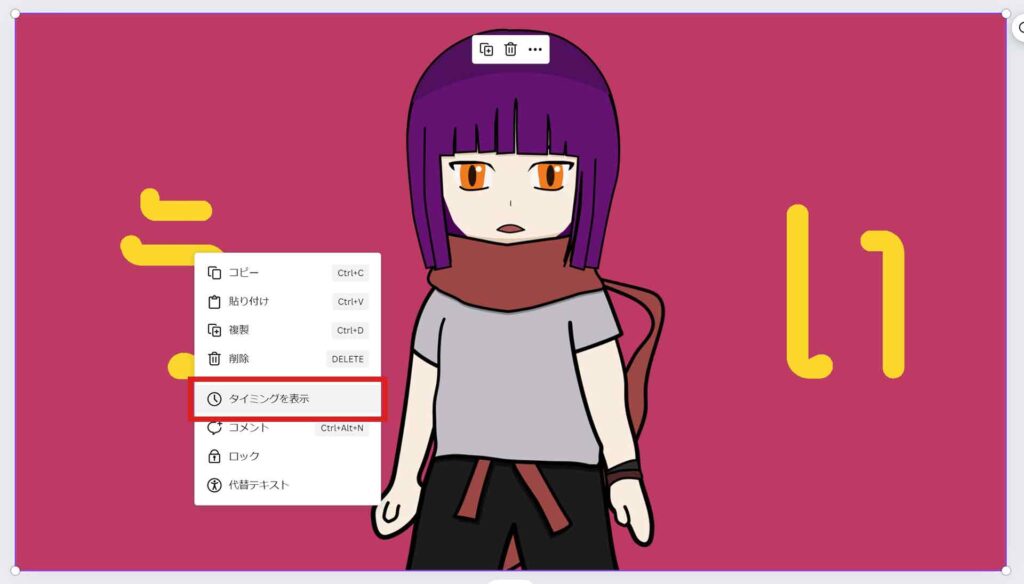
次にテキストアニメーションの表示時間を設定します。プレビュー画面上で1つ目のテキストアニメーション素材を選択した状態で【右クリック】→【タイミングを表示】を選択します。

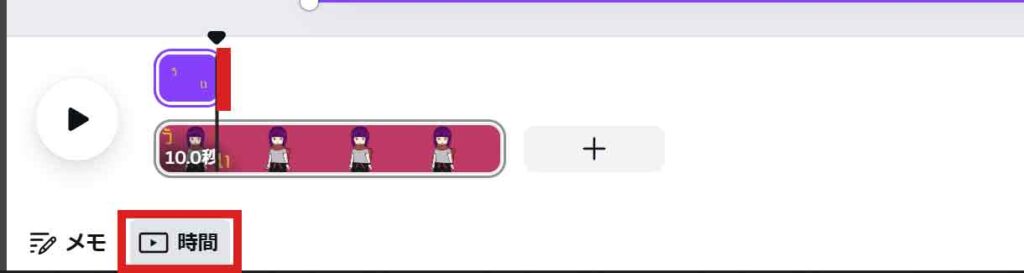
すると、タイムラインにテキストアニメーション素材のレイヤーが表示されます。【時間】をクリックして時間編集を有効にして、テキストアニメーションレイヤーの右端を左右にドラッグして表示時間を伸縮します。ここでは左にドラッグして2秒まで縮めました。これで1つ目のテキストの表示時間を2秒に設定できました。ここまでの操作がテキストアニメーション素材を1つ配置する作業となります。ここから同じ作業を繰り返して2つ目以降のテキストアニメーションを配置して流れを作ります。

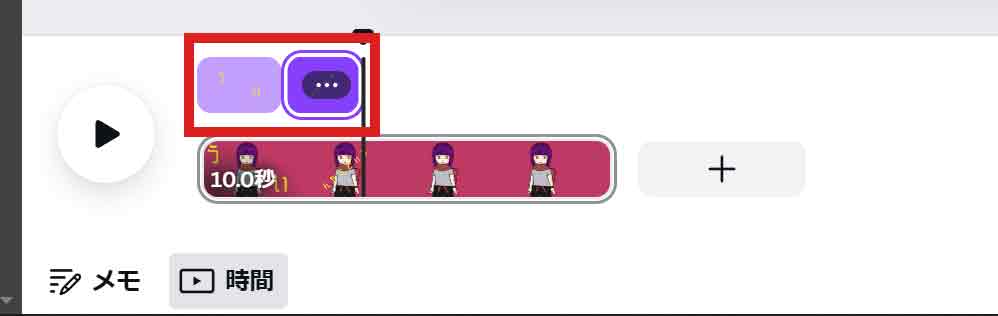
2つめのテキストをクリックして配置。表示時間を短くします。2つ目のテキストアニメーション素材の右端を左にドラッグして2秒に縮めます。

2つ目のテキストアニメーション素材を右にドラッグで移動して、1つ目の右側に配置して後ろに繋げます。これで1つ目、2つ目とテキストアニメーションが繋がるようになりました。

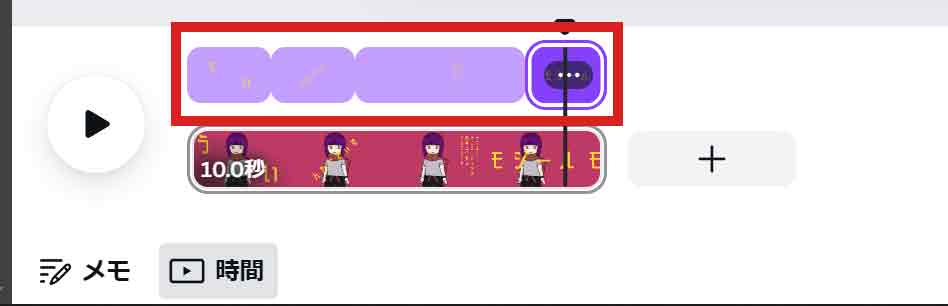
同じ作業を繰り返して3つ目、4つ目のテキストも配置します。これで4つのテキストアニメーションが配置できました。全て配置したら、各テキストの表示時間を伸縮して全体のタイミングを調整します。

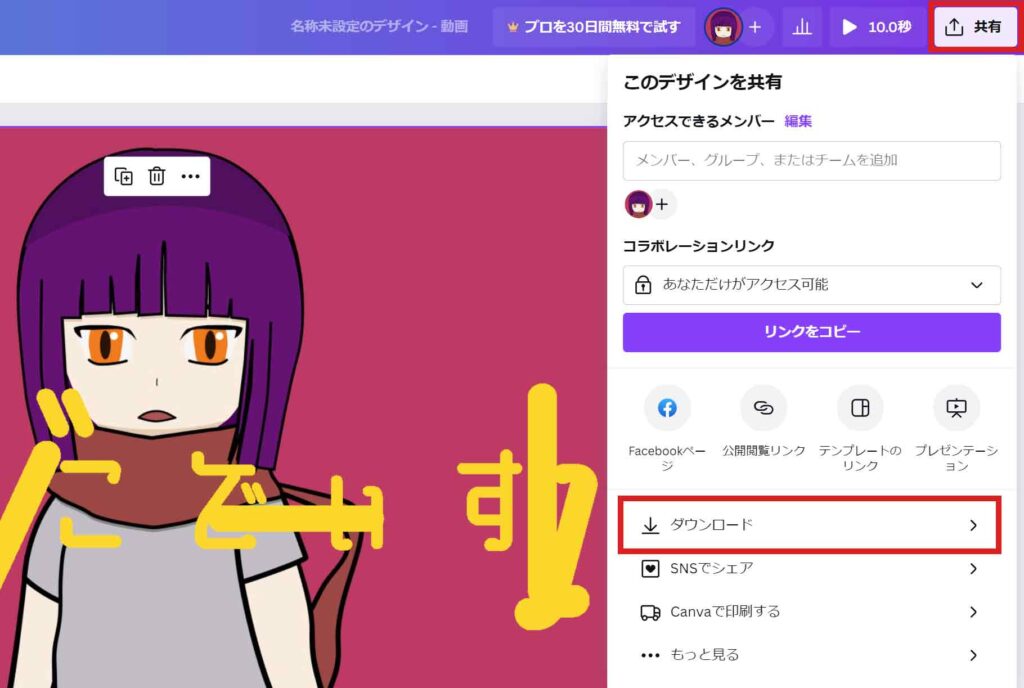
完成したら【共有】をクリックして【ダウンロード】をクリック。

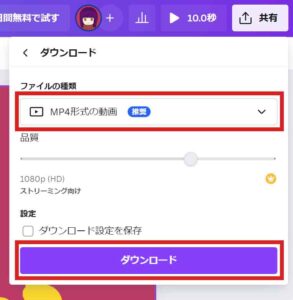
【MP4形式】で動画を【ダウンロード】します。処理が完了するとダウンロードがはじまります。

こんな感じでモジールで作成したテキストアニメーション素材を使ってCanvaのデスクトップ版でテキストアニメーション動画を作ることができます。
さっそくやってみよう!
まずはモジールでテキストアニメーション素材を作ってみましょう。
https://ntako.net/mojiil-jp/
実際にやってみて、うまくできなかったり不具合を見つけた場合はお問い合わせからお知らせください。