はじめに
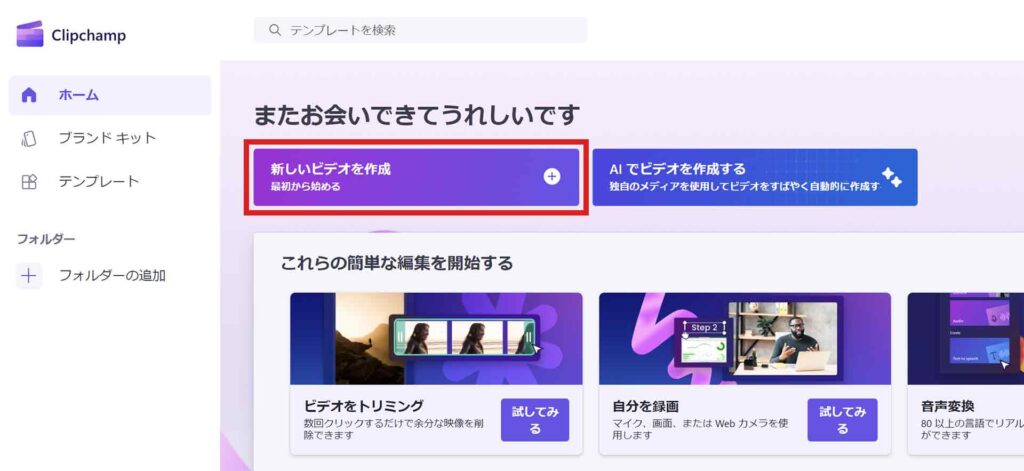
うい!NTAKOです。今回は、無料で使えてブラウザで動作する動画編集アプリ「Clipchamp」のデスクトップ版を使って、モジールで作成したテキストアニメーション素材を合成する使い方を解説します。Clipchampは、Microsoft社製の無料のオンラインビデオ編集ツールで、Windowsムービーメーカーが廃止されて以来の標準動画編集アプリとしてWindows11にも搭載されています。
▼今回の作例
テキストアニメーション素材の作成
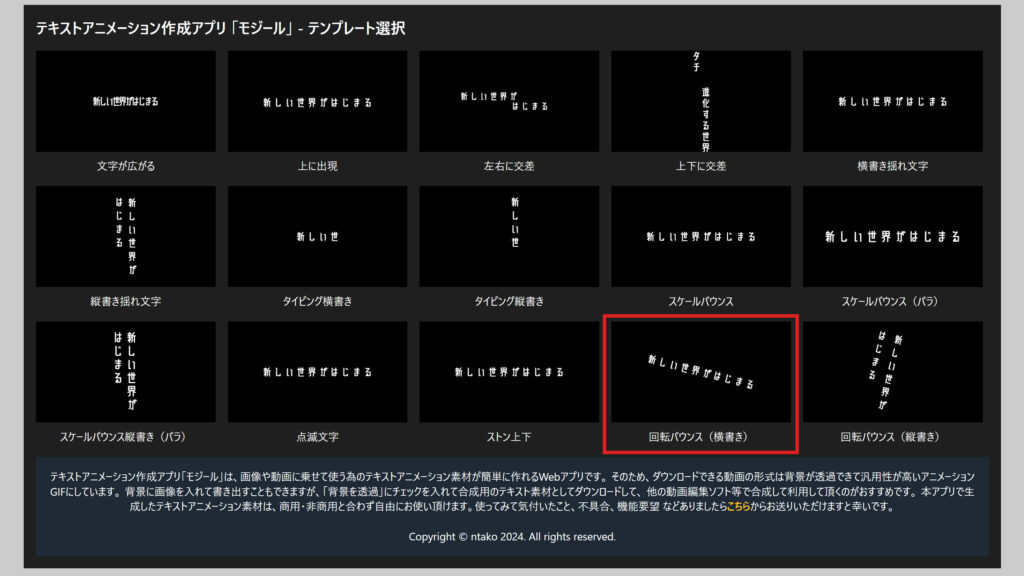
はじめにテキストアニメーション素材を作成します。「モジール」のページからテキストアニメーションのテンプレートを選択して編集します。
https://ntako.net/mojiil-jp/
ここでは【回転バウンス(横書き)】のテンプレートを例に制作を進めます。【回転バウンス(横書き)】のテンプレートをクリック。

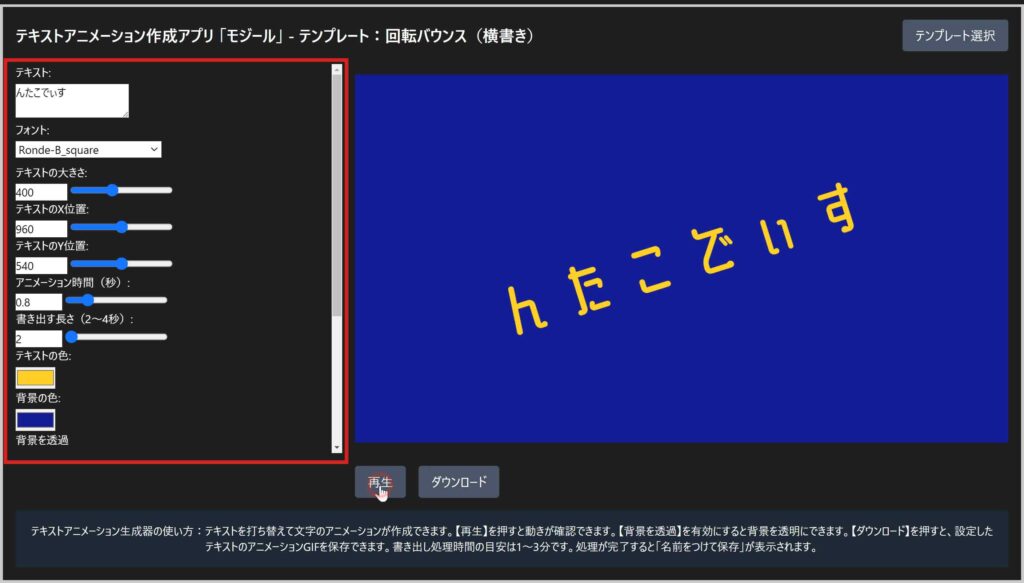
テンプレートを開いたら、左側の設定項目で文字を打ち替えて編集します。フォント、サイズ、位置、アニメーション時間、カラーなど、お好みで設定します。【再生】をクリックして編集したアニメーションを確認します。

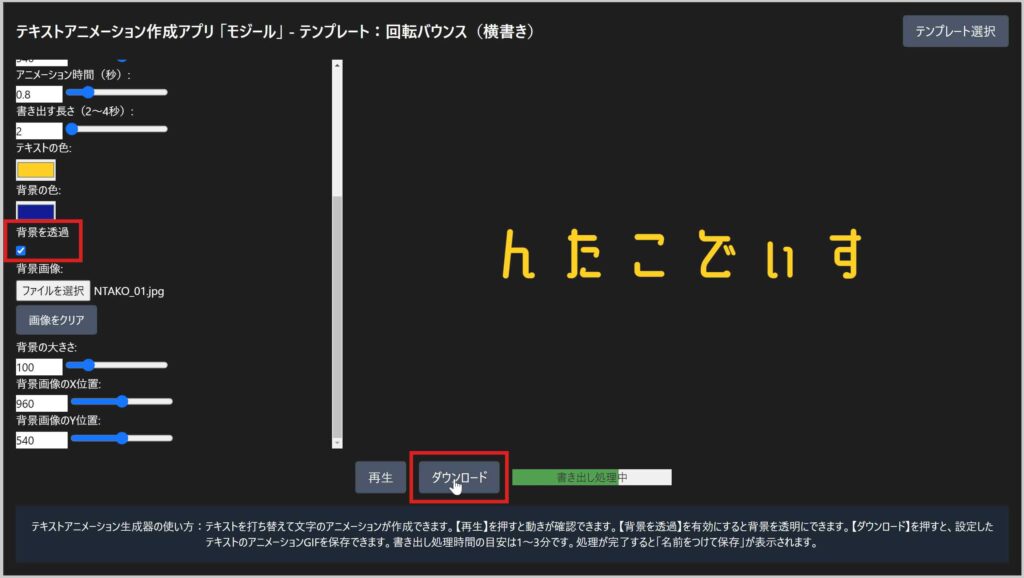
テキストアニメーションが作成できたら、Clipchampで読み込んだ時に背景が透過するように【背景を透過】にチェックを入れます。これでテキストの背景が透過した状態になります。【ダウンロード】をクリックしてテキストアニメーション素材を保存します。処理にかかる時間の目安は30秒~2分くらいなのでそのまま放置して待ちます。

処理が終わるとファイル保存が表示されるので、名前と保存先を入力して保存します。これでテキストアニメーション素材が1つ保存できました。その他の文字も作成する場合は同様の作業を繰り返して作成します。ここでは一例として、下記の4つのテキストアニメーション素材を作成しました。全てのテキストアニメーションが保存できたらClipchampの動画編集で合成を行います。
Clipchampで合成
では、作成したテキストアニメーションをClipchampで合成します。Clipchampを開きます。
https://clipchamp.com/ja/
動画編集の画面が開きます。左の列に【メディア】タブに文字を乗せる画像か動画素材と作成したテキストアニメーショファイルをドラッグして読み込みます。もしくは【メディアのインポート】をクリックしてファイルを選択して読み込みます。

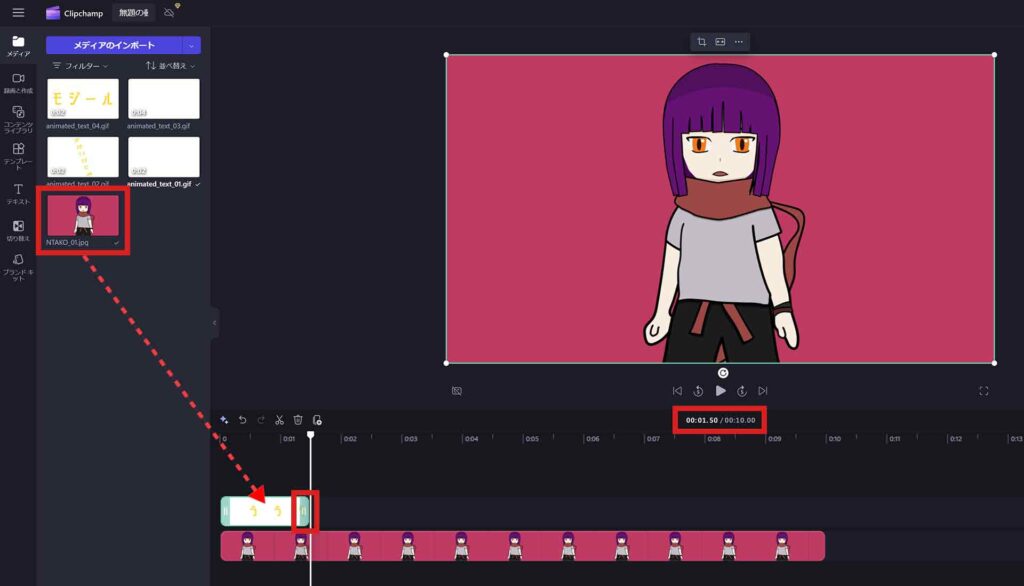
はじめに、ベースとなる画像か動画素材をドラッグして配置します。ここではイラスト画像を使用して進めます。アップロードした素材から背景となる画像をタイムラインにドラッグします。

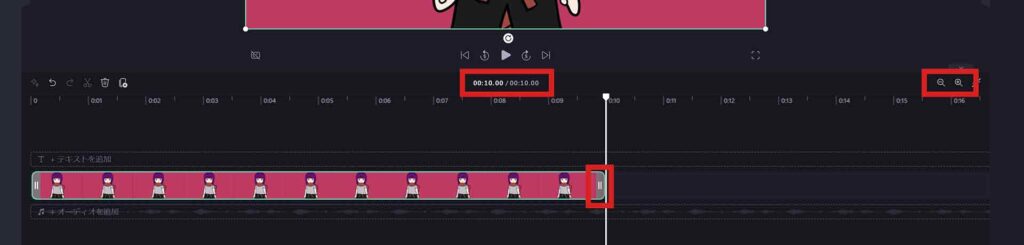
表示する長さを調整。タイムラインに配置した画像の右端を左右にドラッグで長さを伸縮して表示時間を調整します。ここでは右にドラッグして10秒まで伸ばしました。タイムラインの右上にある【-】【+】ボタンをクリックするとタイムラインの表示範囲を拡大縮小できます。現在の時間はプレビュー画面の下に表示されています。

次に、1つ目のテキストアニメーション素材をドラッグして背景画像の上に配置します。プレビュー画面上で枠をドラッグして、テキストアニメーションの大きさと配置を調整します。背景画像と同じようにテキストアニメーションも右端を左右にドラッグして表示時間を調整します。ここでは1.5秒に設定しました。ここまでの操作がテキストアニメーション素材1つを配置する作業となります。以降は同じ作業を繰り返して2つ目以降のテキストアニメーションを配置して作っていきます。

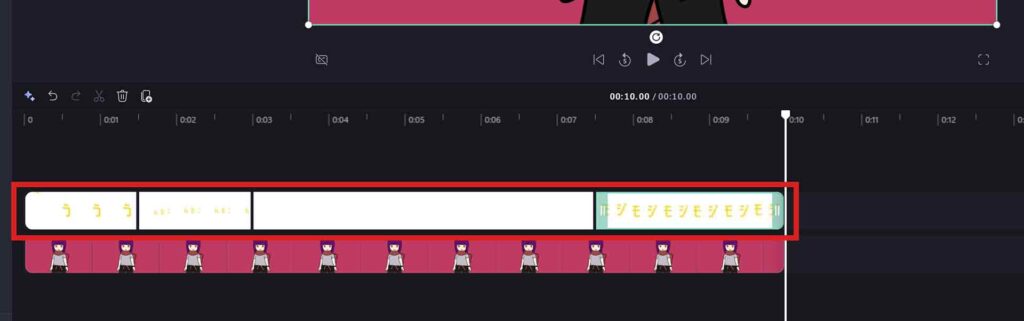
2つ目のテキストも乗せて表示する長さを調整。3つ目、4つ目も同じように乗せていきます。テキストアニメーション素材を一通り並べたら、再生しながらそれぞれの表示時間のタイミングの調整を行って完成です。

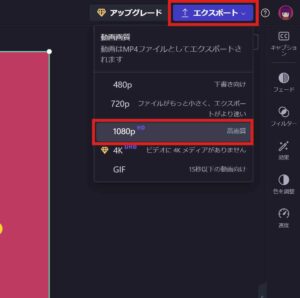
完成したら【エクスポート】をクリックして動画のダウンロードを行います。今回は【1080p 高画質】を選んで動画で書き出します。エクスポートが完了するとダウンロードできるので保存します。

こんな感じでモジールで作成したテキストアニメーション素材を使ってClipchampのデスクトップ版でテキストアニメーション動画を作ることができます。
さっそくやってみよう!
まずはモジールでテキストアニメーション素材を作ってみましょう。
https://ntako.net/mojiil-jp/
実際にやってみて、うまくできなかったり不具合を見つけた場合はお問い合わせからお知らせください。