はじめに
うい!NTAKOです。今回は、無料で使える動画編集アプリ「Filmora」のスマホアプリを使って、モジールで作成したテキストアニメーション素材を合成する使い方を解説します。ここではCapCutとモジールの使い方の一例として、写真に背景が透過したテキストアニメーションを合成する手順をご紹介します。Filmoraのパソコン版での使い方はコチラで解説しています。
アマゾンのFilmora商品ページ【PR】
https://amzn.to/3KDm3Ju
▼今回の作例
テキストアニメーション素材の作成
はじめにテキストアニメーション素材を作成します。「モジール」のページからテキストアニメーションのテンプレートを選択して編集します。
https://ntako.net/mojiil-jp/
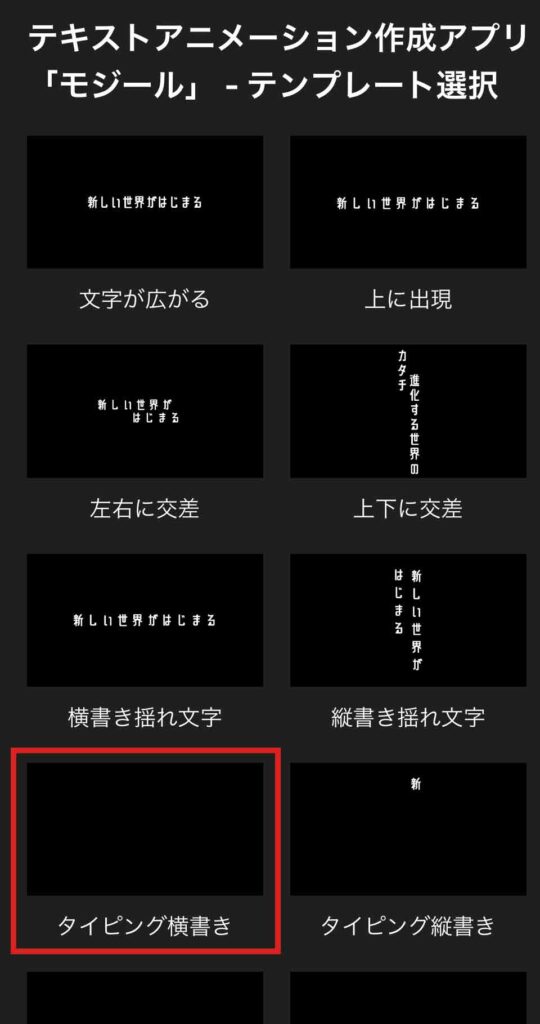
ここでは【タイピング横書き】のテンプレートを例に進めます。【タイピング横書き】をタップ。

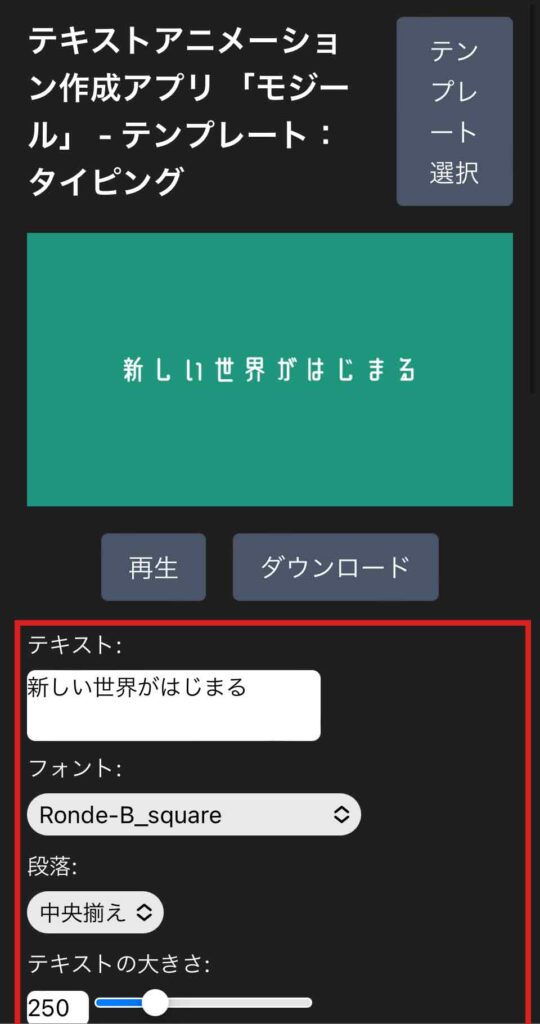
テンプレートを開いたら、プレビュー画面のしたにあるの設定項目で文字を打ち替えて編集を行います。フォント、サイズ、位置、アニメーション時間、カラーなどをお好みで設定します。【再生】をクリックしてアニメーションを確認します。

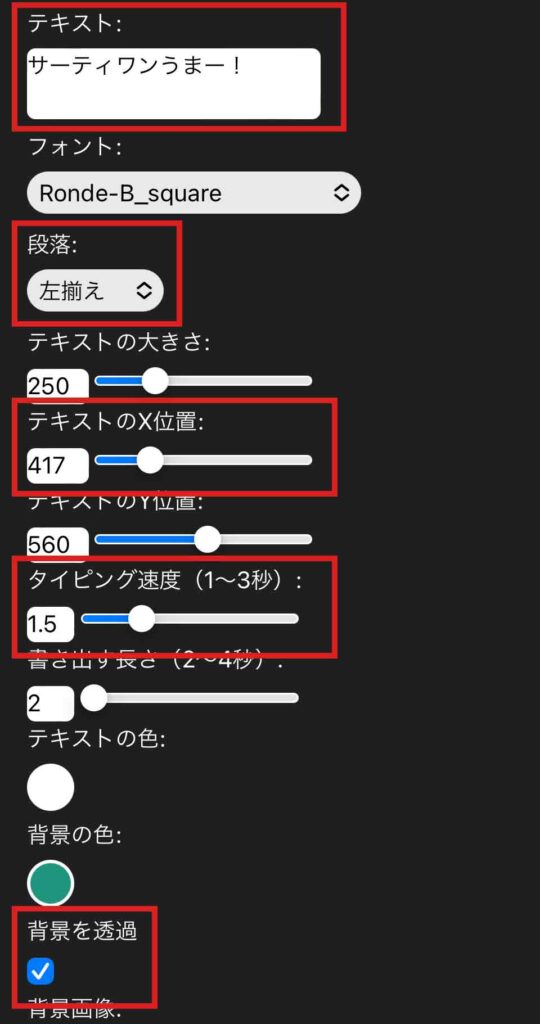
ここでは一例として下記のように編集しました。設定は自由に変えてOKなので、【再生】を押して実際のテキストアニメーションを確認しながら編集を行ってみてください。今回は背景が透過したテキストアニメーションを作成するので、「背景を透過」の【✓】は必ず入れてください。
テキスト:【サーティワンうまー!】
段落:【左揃え】
テキストのX位置:【417】
タイピング速度:【1.5】
背景を透過:【✓】

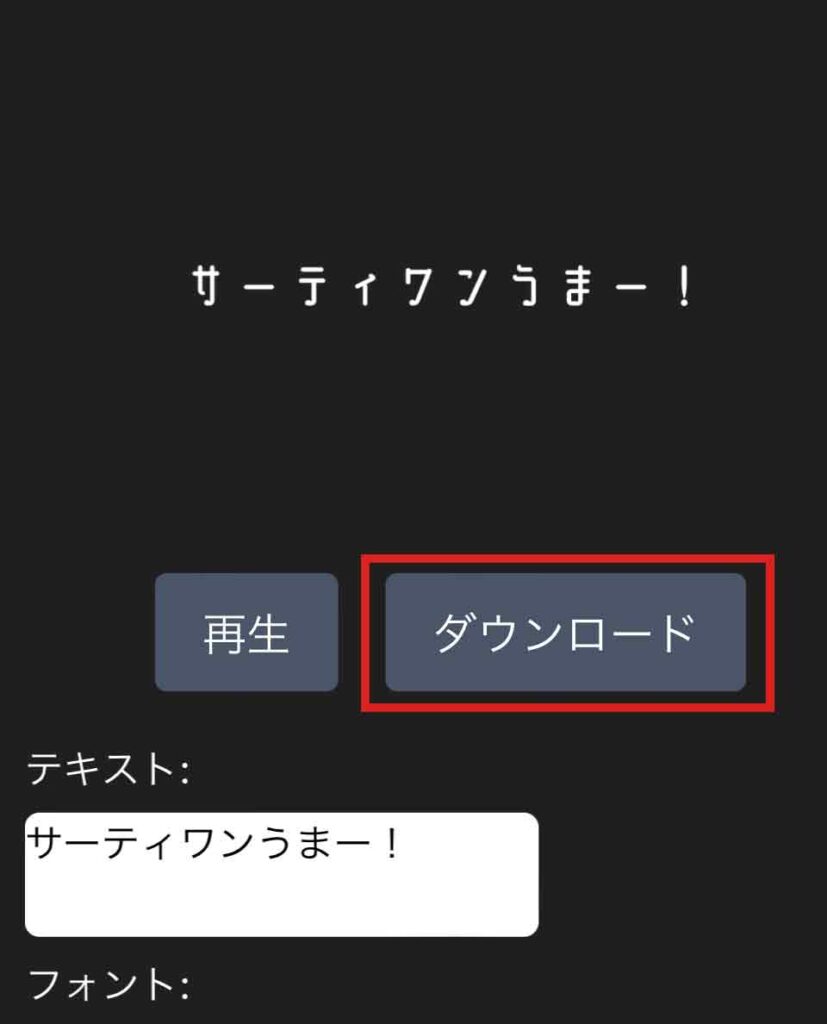
【ダウンロード】をクリックしてテキストアニメーション素材を保存します。処理にかかる時間の目安は30秒~2分くらいなのでそのまま放置して待ちます。

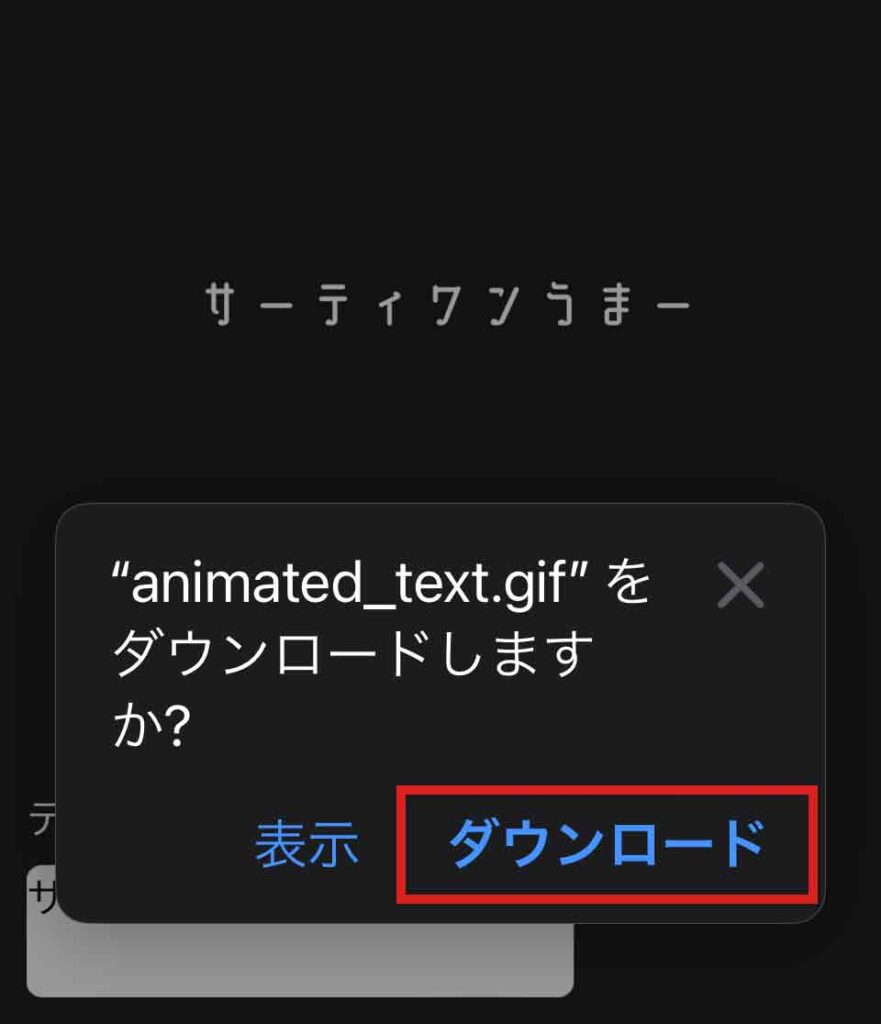
処理が終わると【ダウンロード】が表示されるのでダウンロードで保存します。

iPhoneの場合、ダウンロードしたテキストアニメーションのGIFアニメーションファイルは、まだカメラロールには入っておらず【写真】アプリなどを開いても表示されないはずです。ダウンロードしたテキストアニメーションはSafariやChromeなどのブラウザで保存したダウンロードフォルダーに入っているので、これをカメラロールに保存します。【ファイル】アプリを開きます。

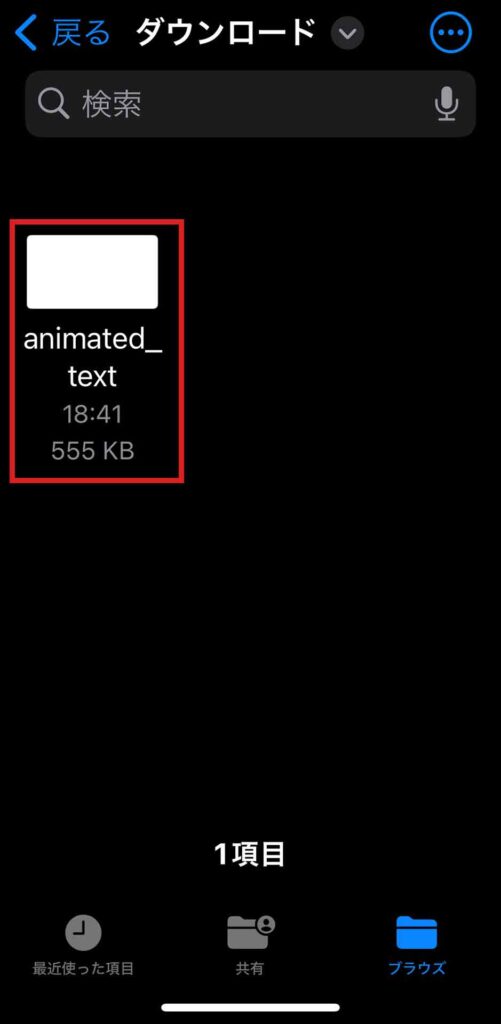
【ファイル】アプリで【ダウンロード】フォルダーを開くと作成したテキストアニメーションのGIFファイルが見つかります。このファイルは次にダウンロードした時に上書きされてしまうので、必要に応じてここでファイル名をわかりやすい名前に変更するのがおすすめです。

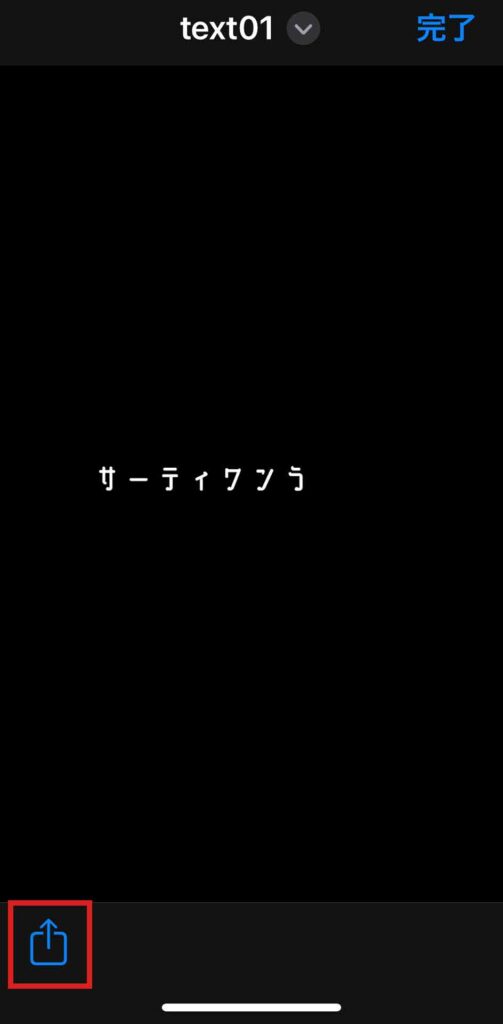
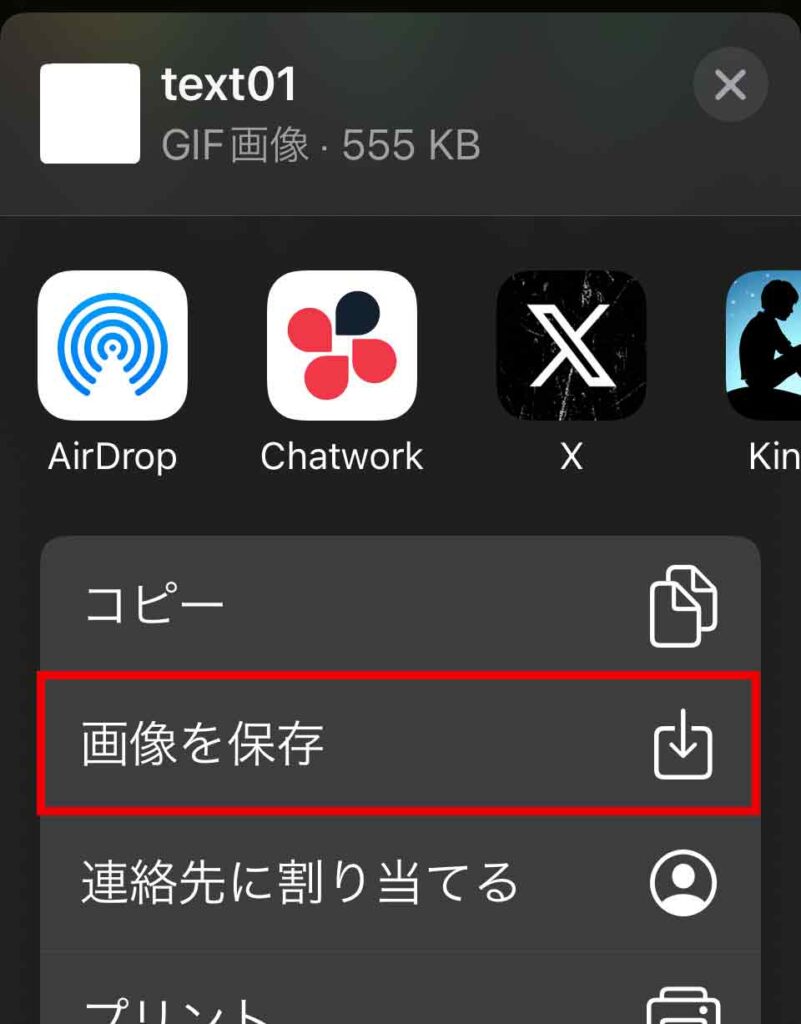
では、このGIFファイルをカメラロールに保存します。GIFファイルをタップして開きます。テキストアニメーションが再生されます。左下にある【共有】ボタンをタップ。

【画像を保存】をタップ。これで、テキストアニメーションのGIFファイルをカメラロールに保存することができました。

Filmoraで合成
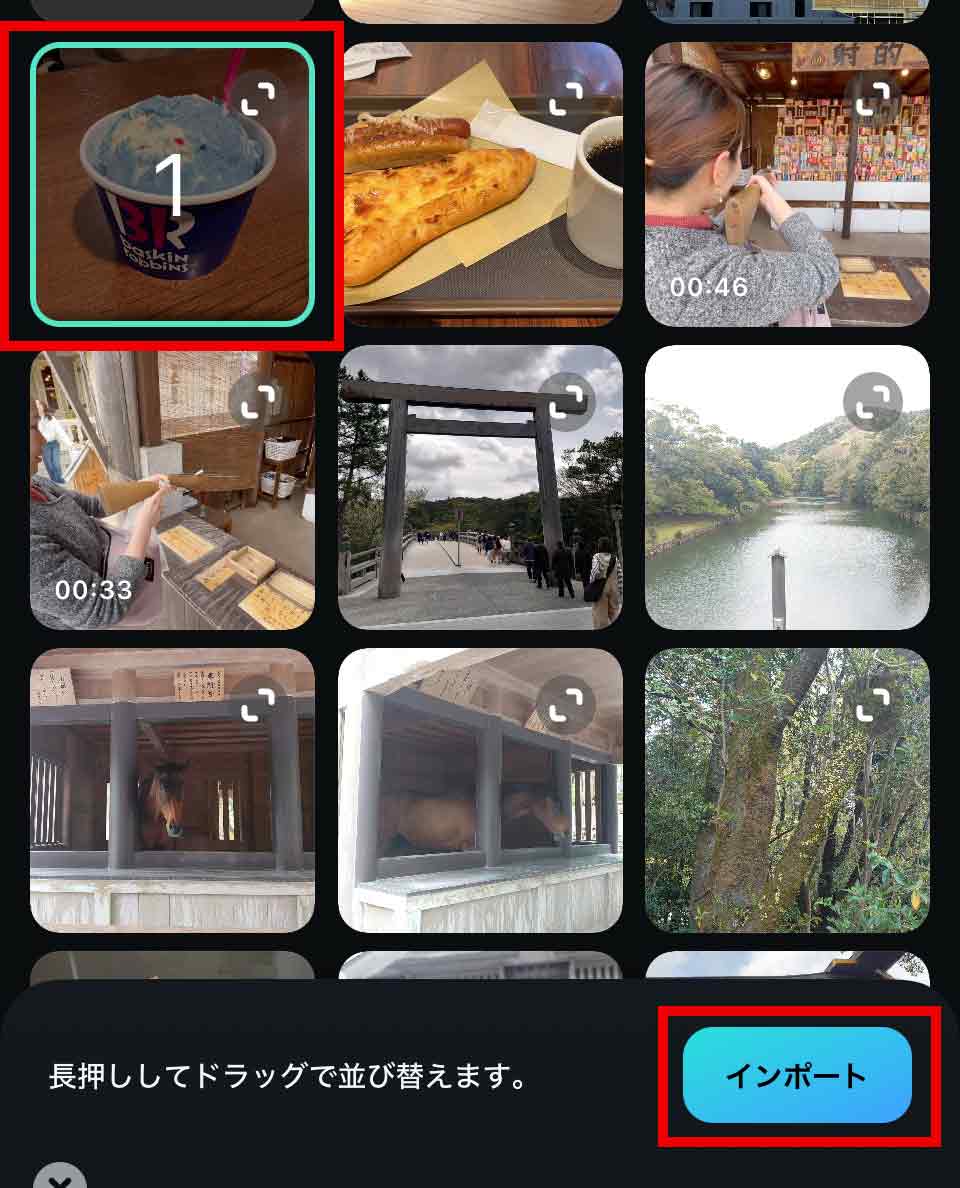
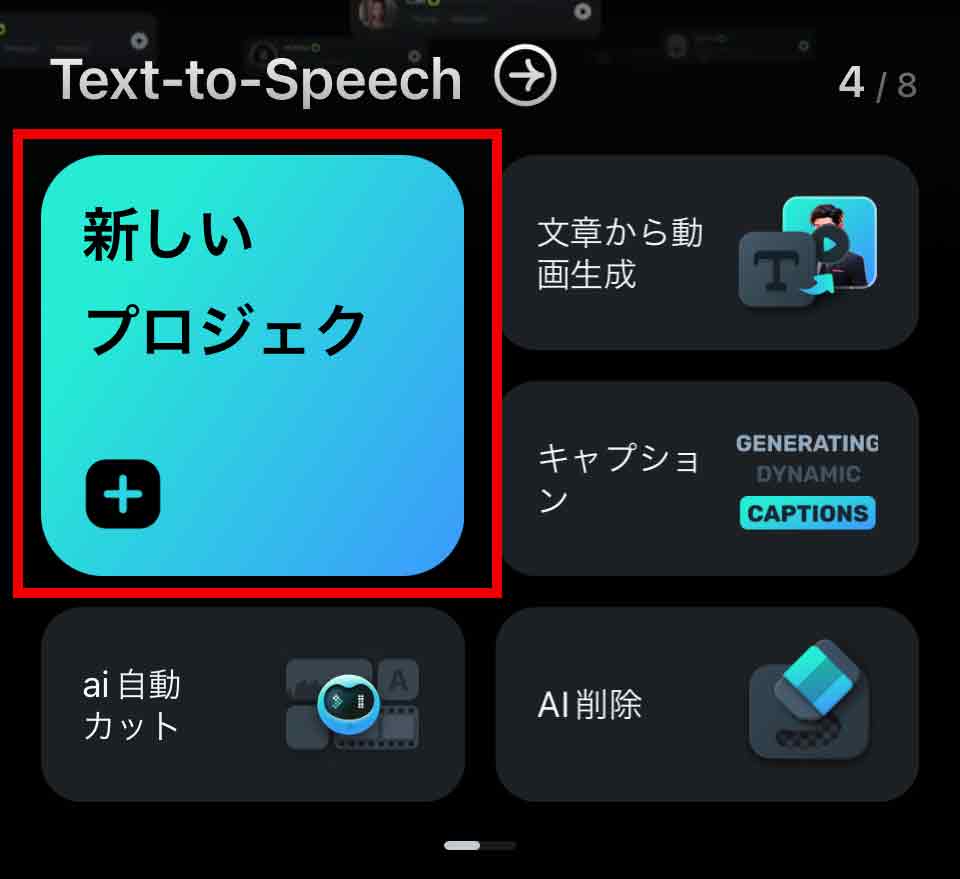
では、Filmoraで動画に合成します。Filmoraのスマホアプリを開いて【新しいプロジェクト】をタップ。

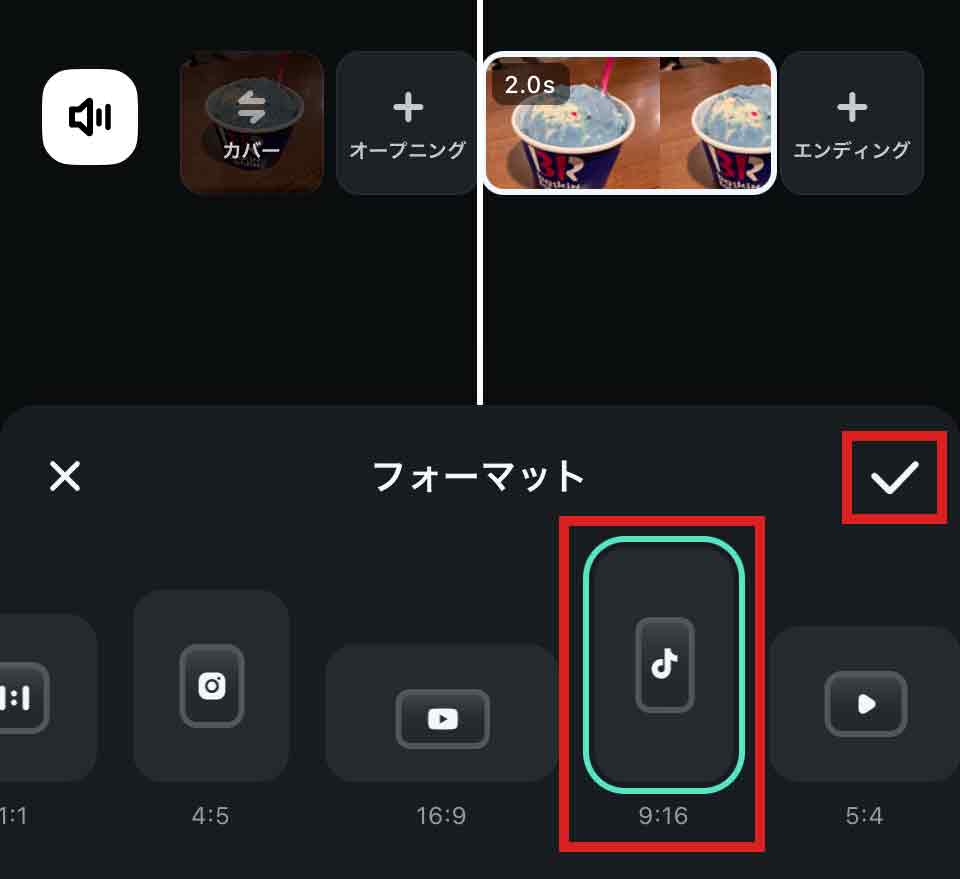
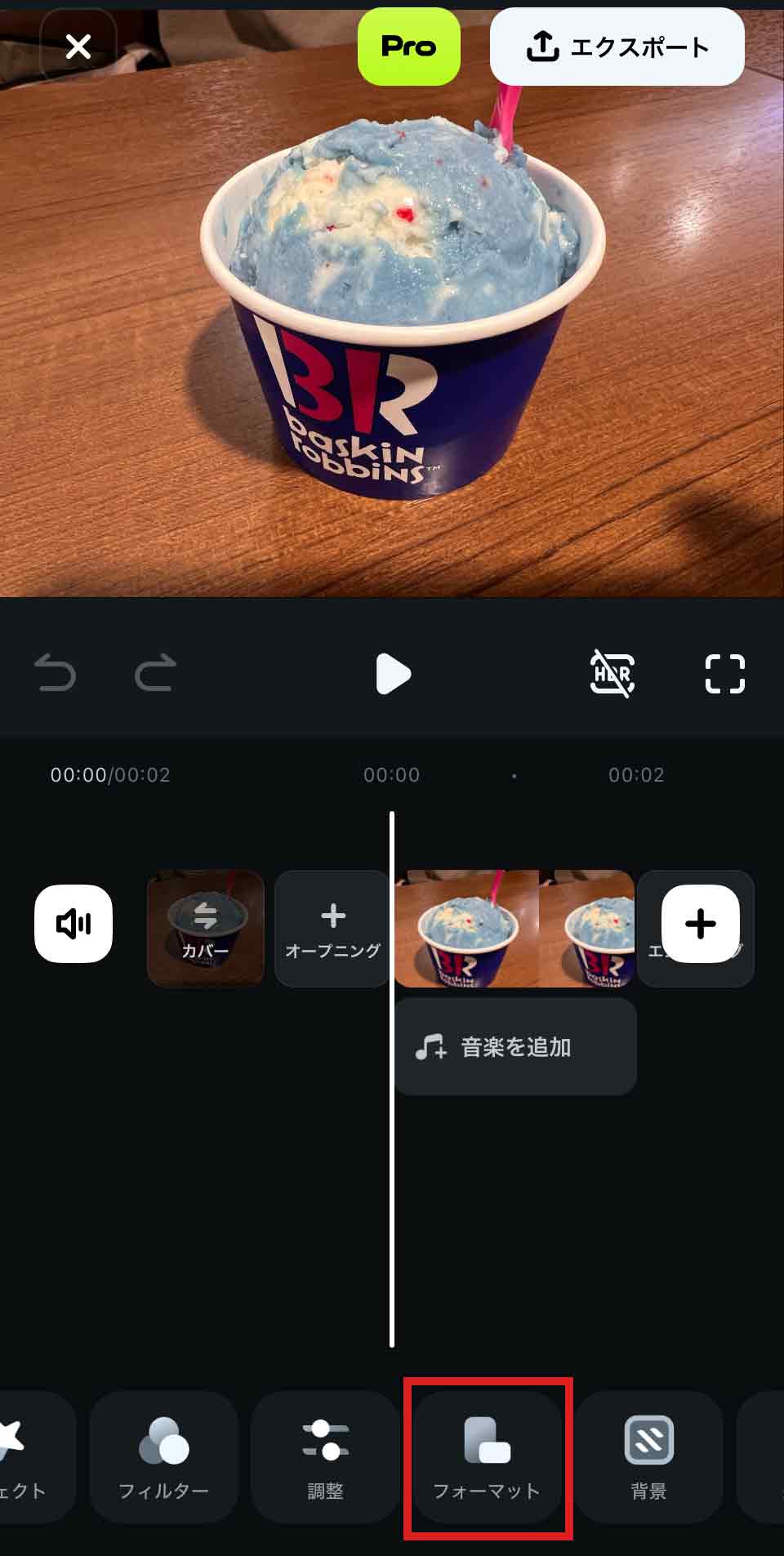
これでFilmoraに写真を読み込めました。横長の動画を作る場合はこのまま編集を進めます。今回は縦長で作るので画角の設定を変更します。下のメニューを横にスクロールして【フォーマット】をタップ。

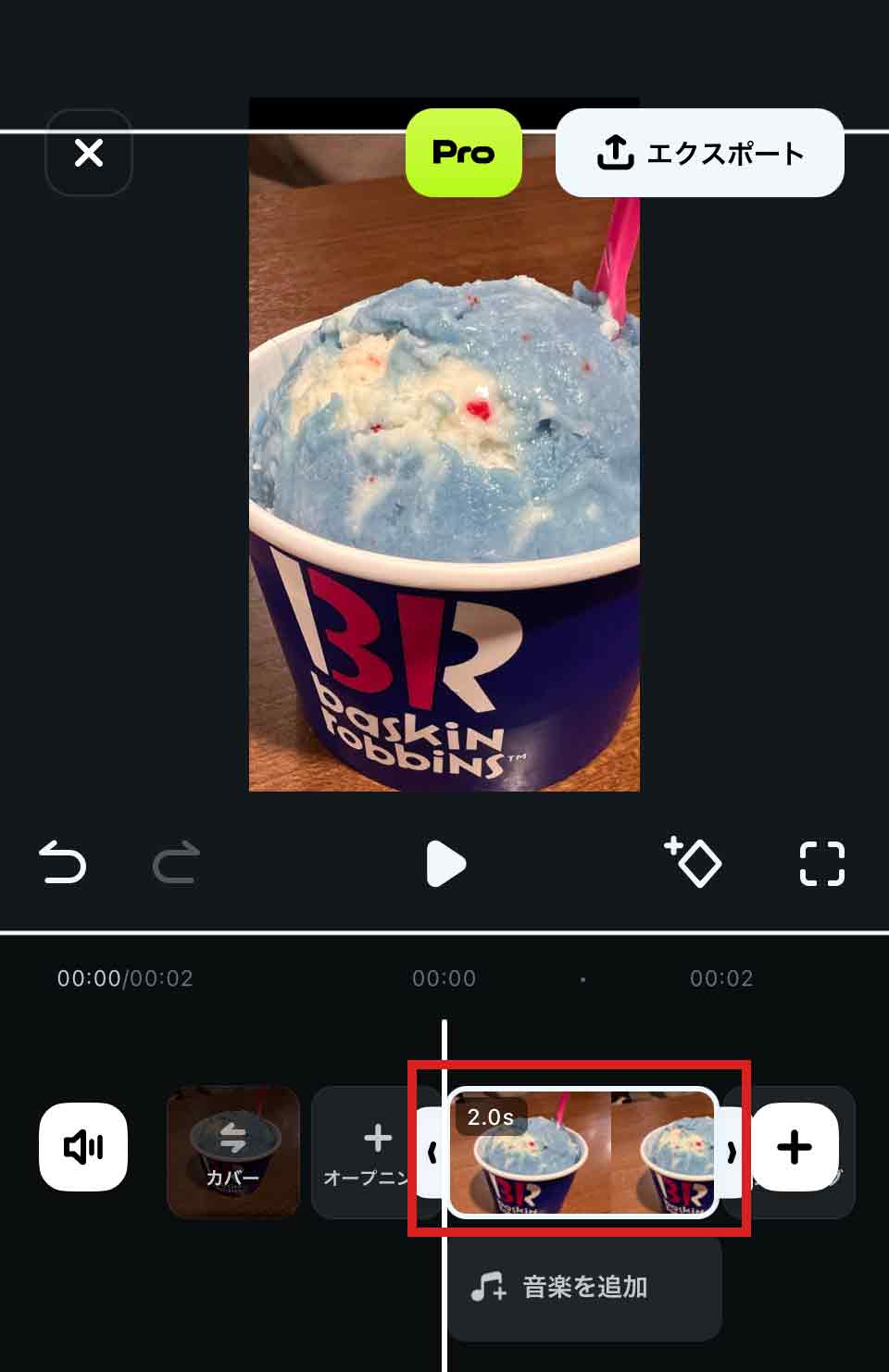
写真をタップで選択して、指でスライドして写真の表示位置と大きさを調整します。

合成するテキストアニメーションGIFファイルを読み込みます。写真の外側をタップして写真の選択を解除。メニューを横にスライドして表示される【PIP】(ピクチャインピクチャ)をタップします。

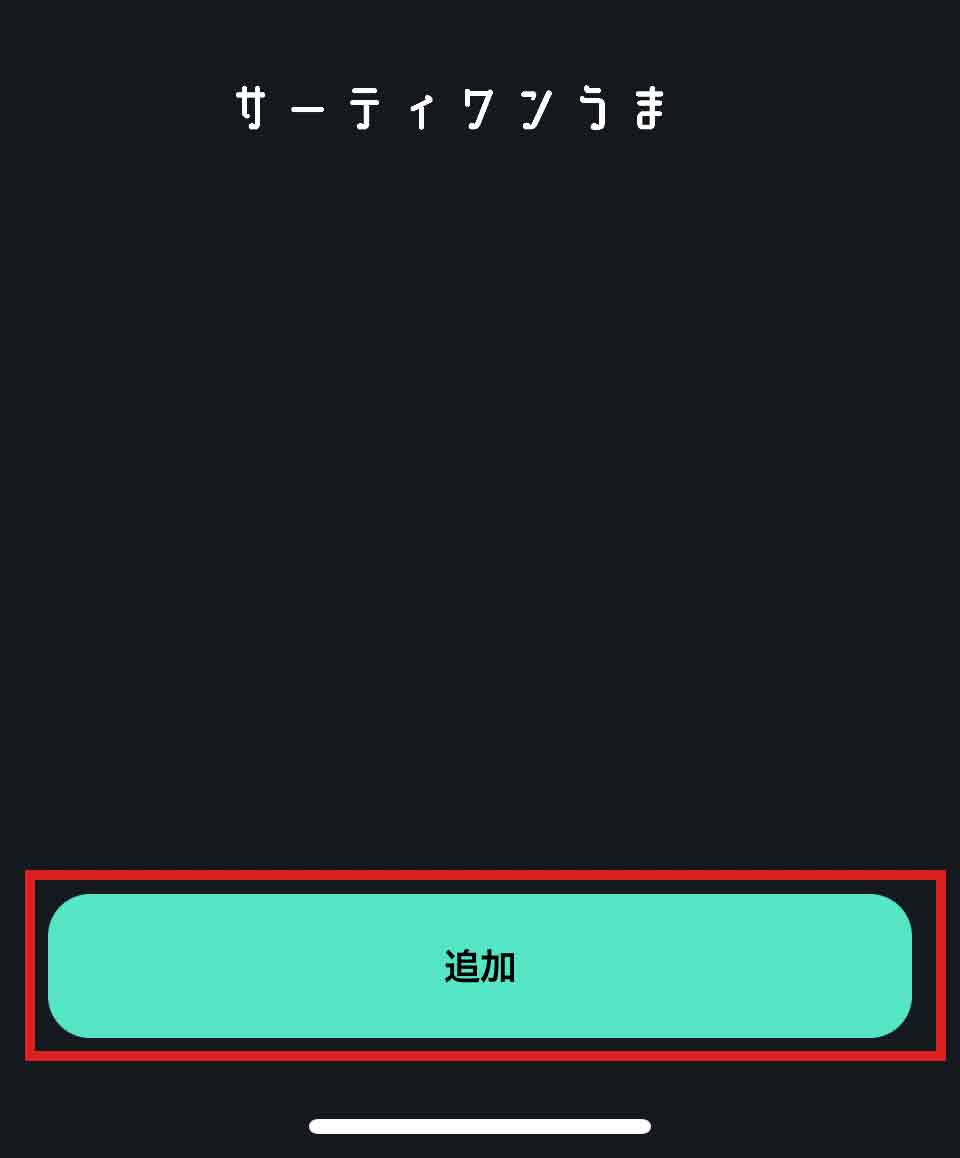
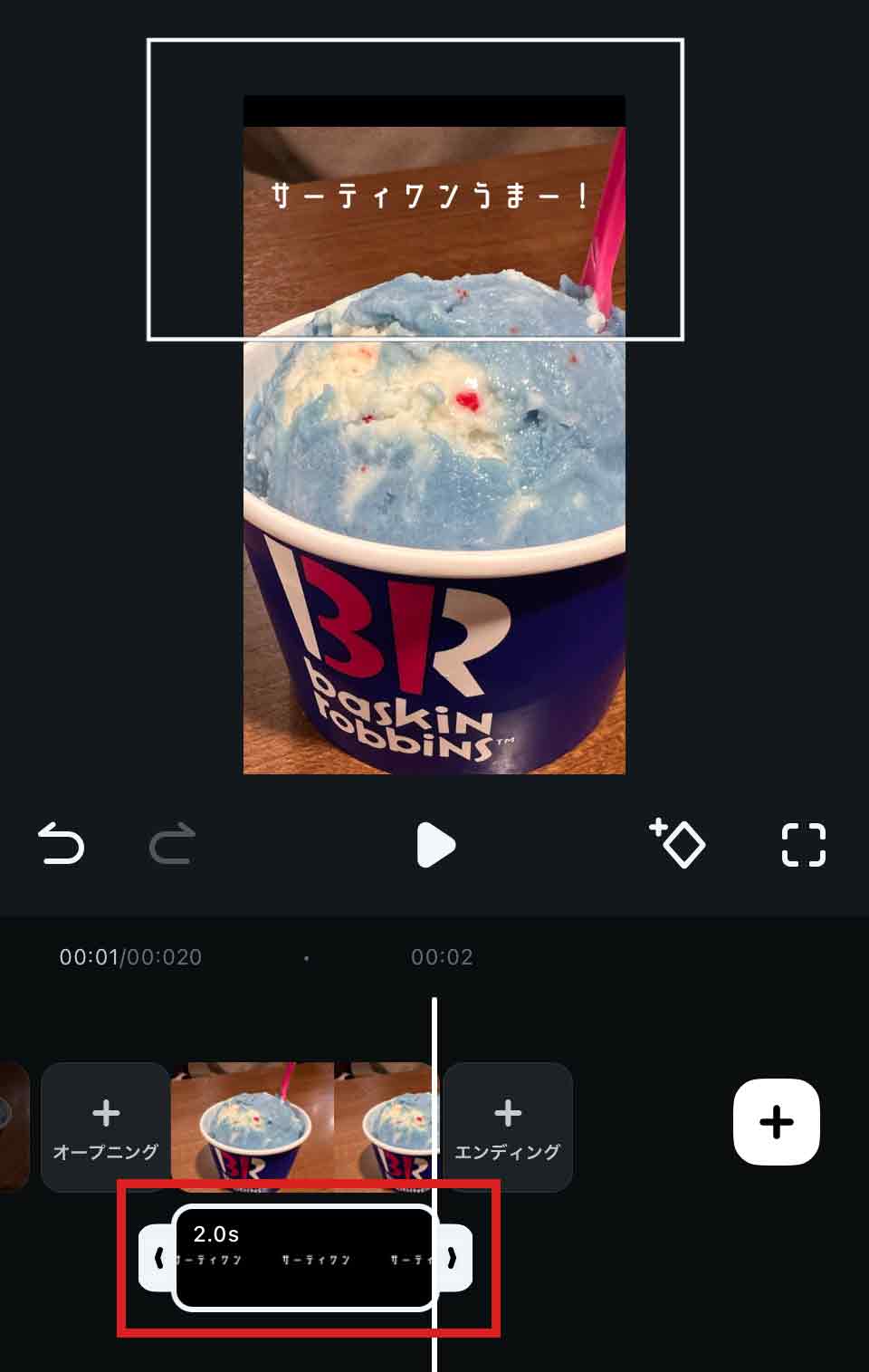
テキストアニメーションをタップで選択して、指でスライドしてテキストの表示位置と大きさを調整します。

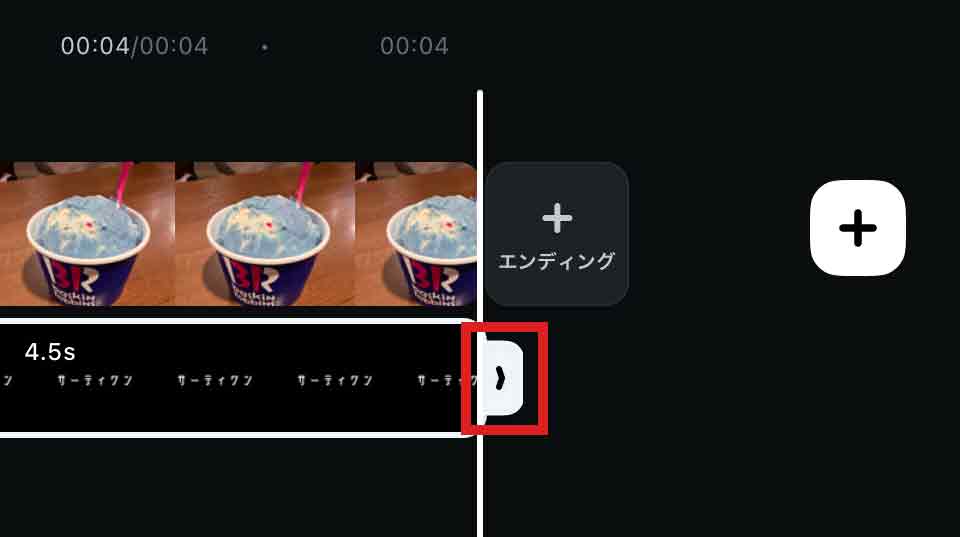
配置が決まったら、写真とテキストアニメーションの表示時間の長さをそれぞれ調整します。長さの調整は各素材をタップして右端のラベルを左右に移動して長さを伸縮させて行います。

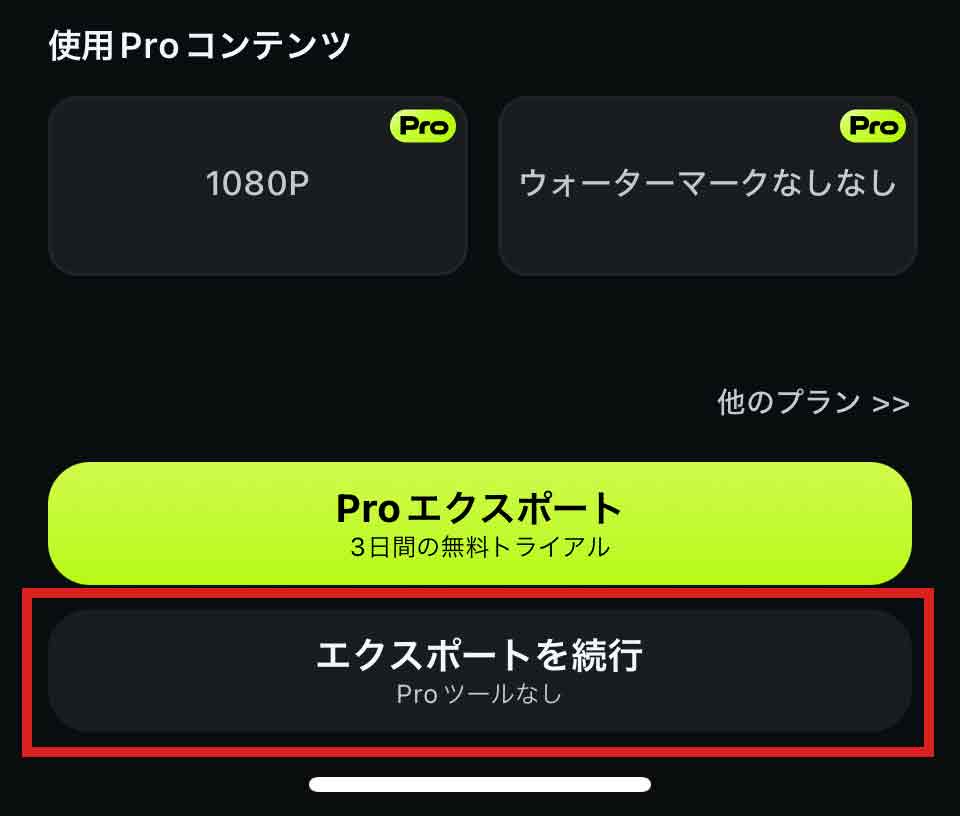
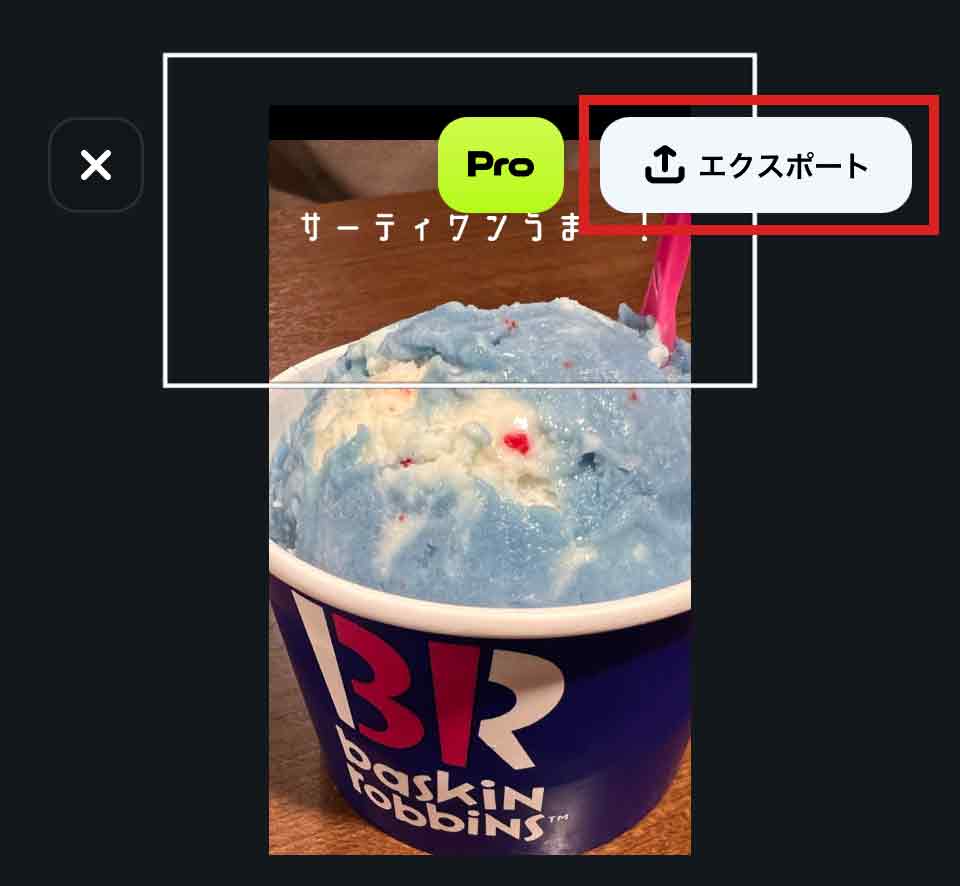
編集が完了したら動画を書き出します。【エクスポート】をクリック。

こんな感じでモジールで作成したテキストアニメーション素材をCanvaアプリで合成して動画を作ることができます。
さっそくやってみよう!
まずはモジールでテキストアニメーション素材を作ってみましょう。
https://ntako.net/mojiil-jp/
実際にやってみて、うまくできなかったり不具合を見つけた場合はお問い合わせからお知らせください。