はじめに
うい!NTAKOです。今回は、無料で使えてブラウザで動作する動画編集アプリ「CapCut」のデスクトップ版を使って、モジールで作成したテキストアニメーション素材を合成する使い方を解説します。CapCutのスマホアプリ版での使い方はコチラで解説しています。
テキストアニメーション素材の作成
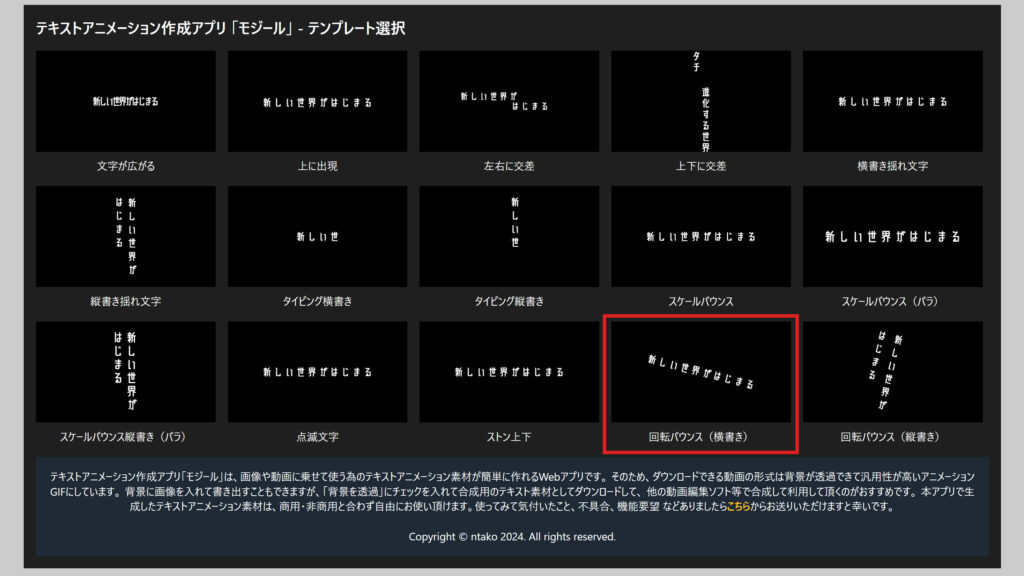
はじめにテキストアニメーション素材を作成します。「モジール」のページからテキストアニメーションのテンプレートを選択して編集します。
https://ntako.net/mojiil-jp/
ここでは【回転バウンス(横書き)】のテンプレートを例に制作を進めます。【回転バウンス(横書き)】のテンプレートをクリック。

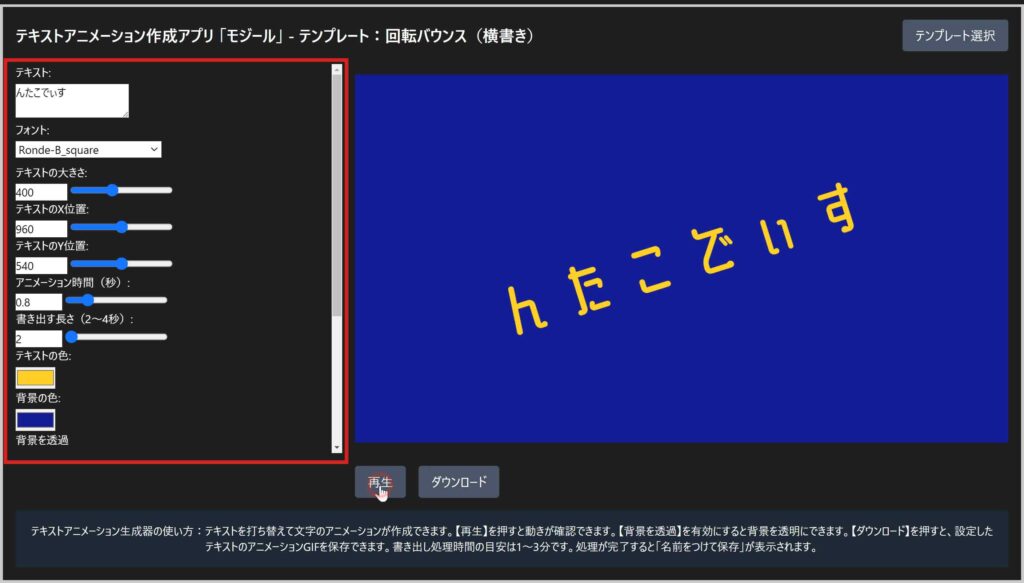
テンプレートを開いたら、左側の設定項目で文字を打ち替えて編集します。フォント、サイズ、位置、アニメーション時間、カラーなど、お好みで設定します。【再生】をクリックして編集したアニメーションを確認します。

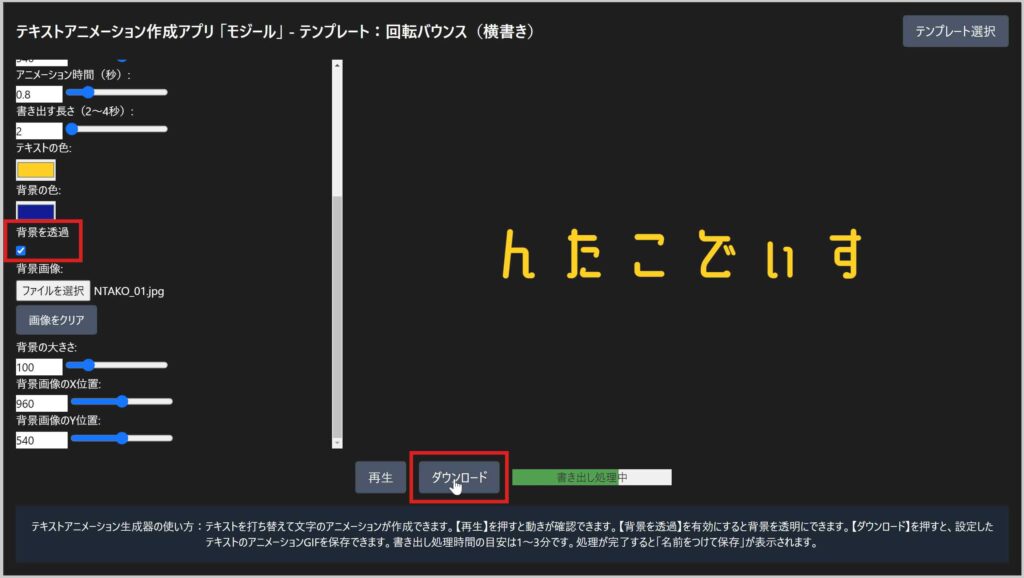
テキストアニメーションが作成できたら、CapCutで読み込んだ時に背景が透過するように【背景を透過】にチェックを入れます。これでテキストの背景が透過した状態になります。【ダウンロード】をクリックしてテキストアニメーション素材を保存します。処理にかかる時間の目安は30秒~2分くらいなのでそのまま放置して待ちます。

処理が終わるとファイル保存が表示されるので、名前と保存先を入力して保存します。これでテキストアニメーション素材が1つ保存できました。その他の文字も作成する場合は同様の作業を繰り返して作成します。ここでは一例として、下記の4つのテキストアニメーション素材を作成しました。全てのテキストアニメーションが保存できたらCapCutの動画編集で合成を行います。
CapCutで合成
では、作成したテキストアニメーションをCapCutで合成します。CapCutのページを開きます。
https://www.capcut.com/
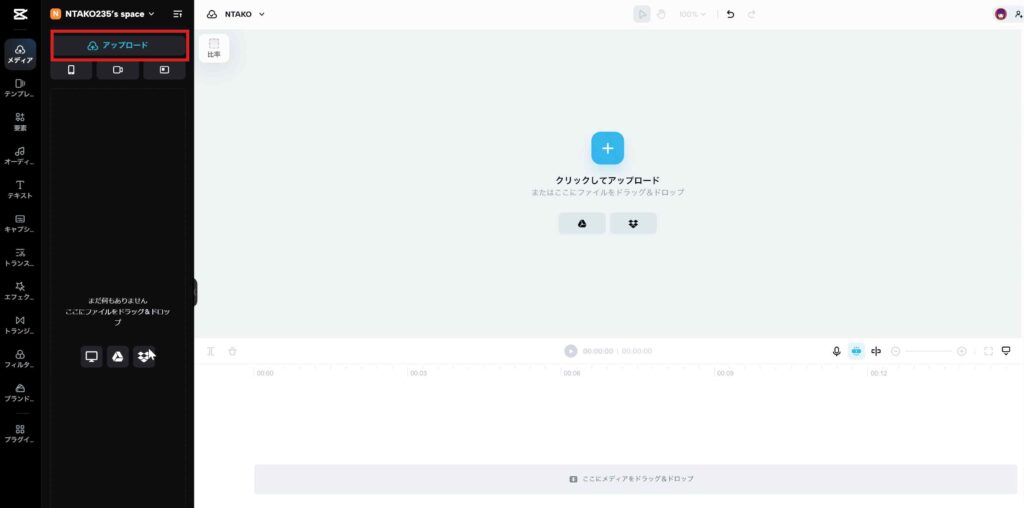
【アップロード】をクリックして、文字を乗せる画像や動画素材とモジールで作成したテキストアニメーショGIFを選択して読み込みます。

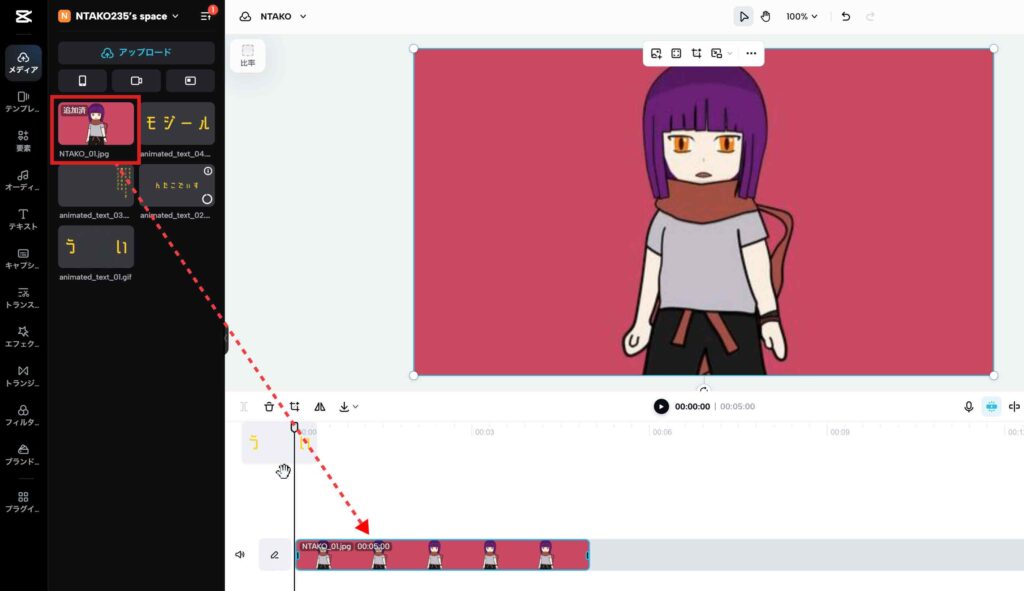
まず、ベースとなる画像か動画素材をドラッグして配置します。ここではイラスト画像を使用して進めます。

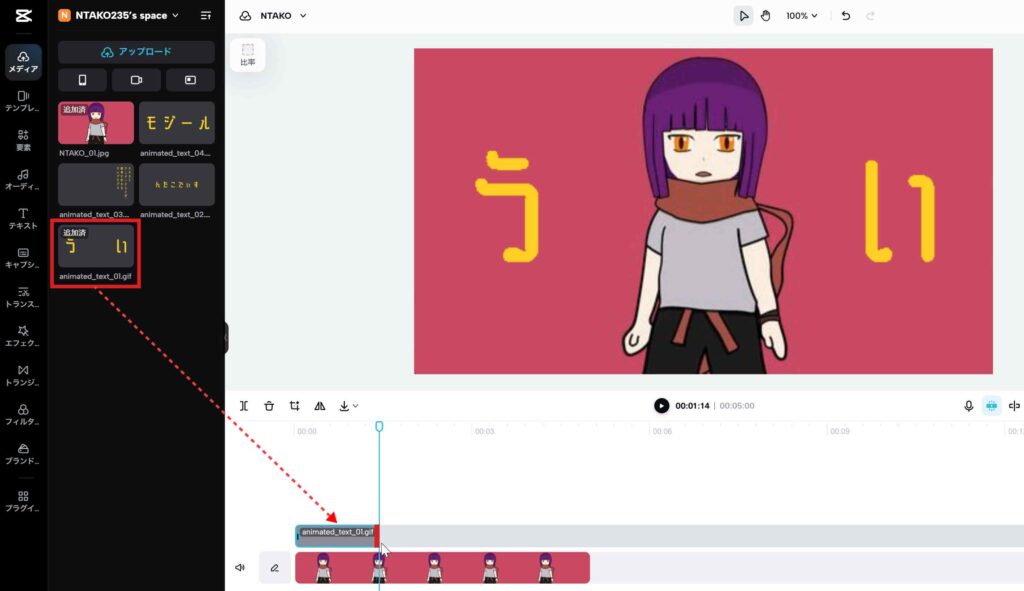
続けて、1つ目のテキストアニメーション素材をドラッグして画像の上に配置します。各素材の右端を左右にドラッグして表示する時間を調整します。これで1つ目のテキストが配置できました。この操作を繰り返して2つ目以降のテキストも配置します。

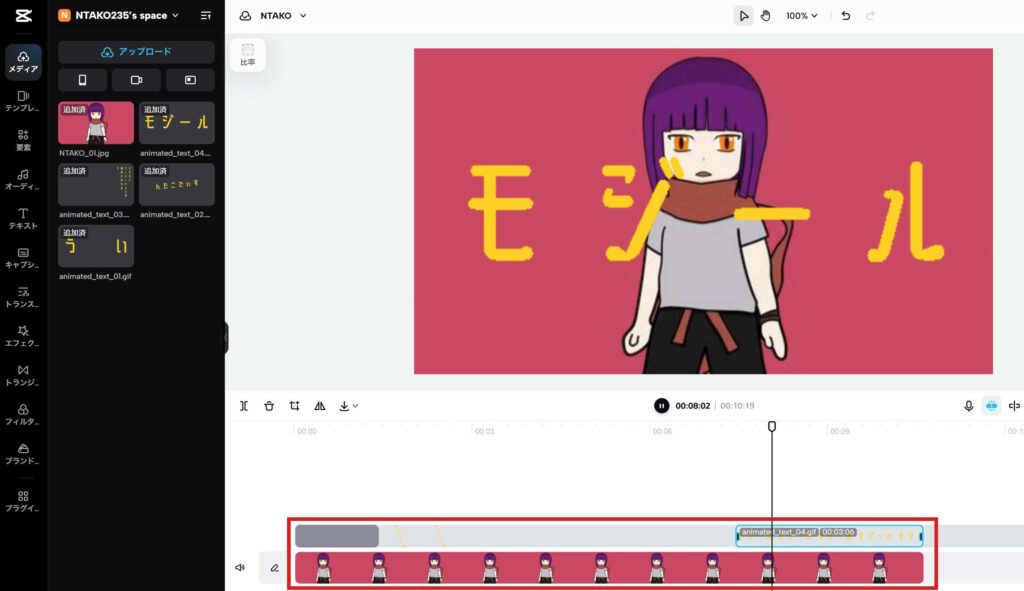
2つ目のテキストも乗せて表示する長さを調整。3つ目、4つ目と同様に乗せていきます。テキストアニメーション素材を一通り並べたら、再生しながらタイミングの微調整を行って完成です。

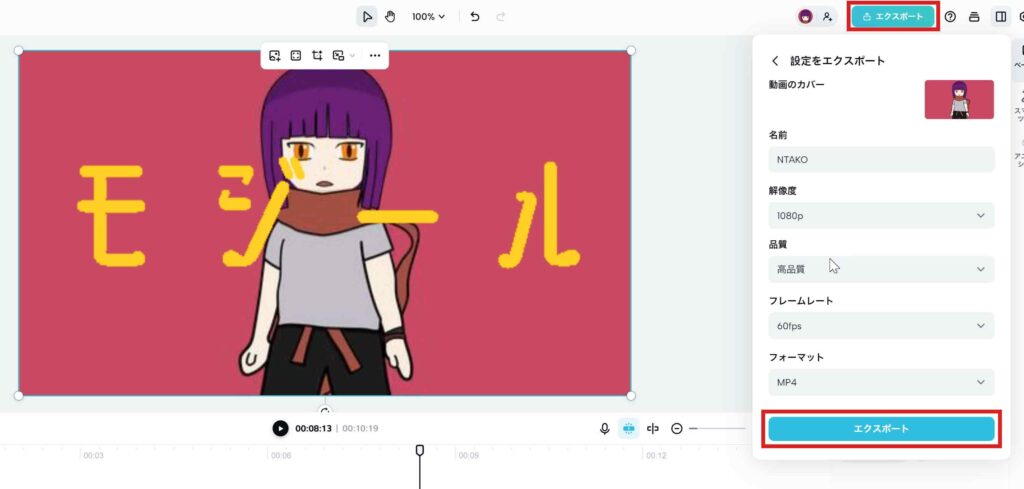
完成したら動画のダウンロードを行います。【エクスポート】をクリックして、ここではフルHD画質【解像度 1080p】の動画でエクスポートします。エクスポートが完了するとダウンロードできます。

こんな感じでモジールで作成したテキストアニメーション素材を使ってCapCutのデスクトップ版でテキストアニメーション動画を作ることができます。

さっそくやってみよう!
まずはモジールでテキストアニメーション素材を作ってみましょう。
https://ntako.net/mojiil-jp/
実際にやってみて、うまくできなかったり不具合を見つけた場合はお問い合わせからお知らせください。